更新 2024/05/11
それでは(2)の続き、今回(3)は「FETCH MAIL DISABLED. Mail fetch retrieval error」 への対応です。
「FETCH MAIL DISABLED. Mail fetch retrieval error」 への対応
そもそもFETCH MAILとはどういう意味なのか?多分なんかまだどこかの設定がおかしいのでしょう。
またFastmailサポートに質問しました。するとこの回答では、また別の下の設定を修正する案内が届きました。
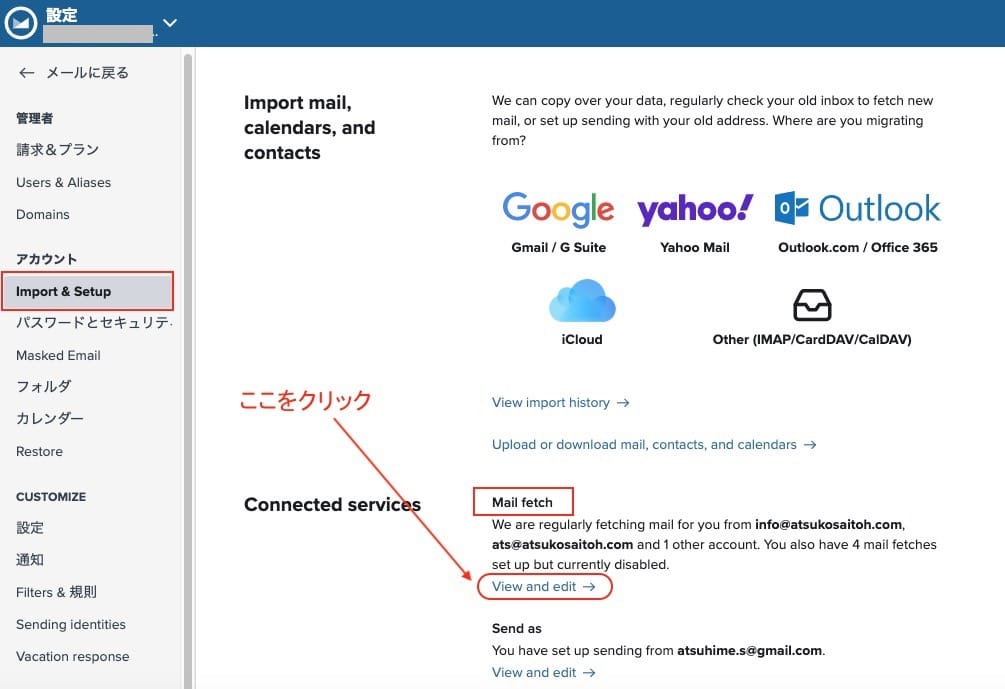
Fastmail 設定 > Import & Setup > Connected services > Mail fetch > View and edit

「ここをクリック」と指している「View and edit」のリンクをクリックすると、下が開きます。

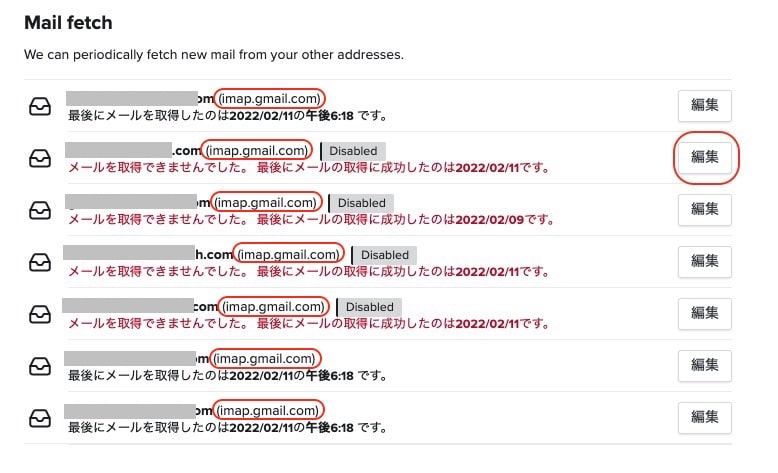
わっ、出て来ました! 赤字になっているメルアドは、すでにGoogle Workspaceで削除済のユーザーです。削除したのに「imap gmail.com」と、ここでもGoogleの亡霊が生き、それがエラーの原因となったわけです。
つまりGoogle側で「ユーザーの削除」をしたら、すぐここから赤い行のユーザーを削除しないと、FETCH MAILというエラーになるわけです。それがわかったところで右の「編集」をクリックして、次の画面を開きましょう。

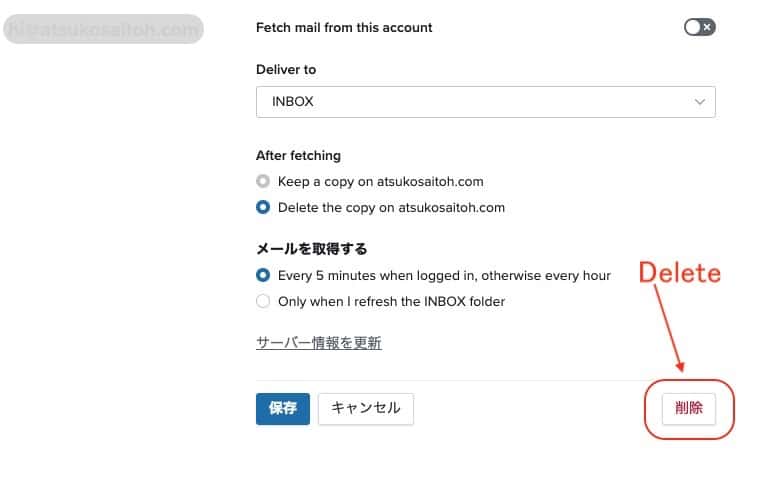
Google Workspace側でもう削除したメルアドは、ここから「削除」して、Googleの亡霊を消しスッキリします。
FETCH MAILからGoogleの亡霊を消したら、再送受信テストをして終了
上の削除が済み、再度Fastmail側から、上でGoogleの亡霊を消したメルアドから送受信テストを行い確認します。
何も問題ない時は早いですね。送信後同時に受信も届きました!これで下の表における「GoogleWorkspace無償版退会し Fastmailへ完全移行しました」(1)〜(3)の実際の作業は、その記事の投稿も含め全て終わりました。
ここまで書いて気づいたのですが、メールサーバーを引っ越しても、GoogleWorkspaceにユーザーを残したまま一旦稼働して、その後今回のようにGoogleWorkspaceから完全にユーザーを削除する私のような2段階方式だと、手間が2倍かかります。この記事を参考に一気に行った方がスムーズというのが、実際にやってみた結論です。
いずれにしても去年からの作業でGoogle Workspaceどころか、Googleから何もかも離れる事ができました。エンジニアでなくともできた「GAFAMAからの脱出」10本と、「GoogleWorkspace無償版退会し Fastmailへ完全移行しました」3本の記事が、心ある方に役立つ事を願っています。
※ 最後にGoogleWorkspaceのメインアカウントを削除するのを忘れないようにしましょう。その管理者アカウントは今までと同じやり方で削除できなく、調べた手順で、GoogleWorkspaceアカウントそのものも削除できました。その後上のようにFastmail側でも、それをMail fetchから削除しておきましょう。これで全て終了です。まったくおつかれさまでした。
「GoogleWorkspace無償版退会し Fastmailへ完全移行した」まとめ
| GoogleWorkspace無償版退会し Fastmailへ完全移行しました(1) | (1) Google Workspaceに残した残務とは? SPFとCNAMEを書き換える・独自ドメインの確認法 | 公開 |
| GoogleWorkspace無償版退会し Fastmailへ完全移行しました(2) | (2) Google Workspaceで作成したドメインメールをGWから削除したら、SMTPにGoogleの亡霊が生きていた | 公開 |
| GoogleWorkspace無償版退会し Fastmailへ完全移行しました(3) | (3) 一難去ってまた一難。送受信テストのMail fetch retrieval errorを解決した方法 この記事 | 公開 |
GAFAMAからの脱出」(1)〜(8)まとめ
(1)(2)は導入、(3)からが「GAFAMAからの脱出」の具体的方法です。この(3)から全記事を公開にしました。
| GAFAMAからの脱出 導入動機編 | (1)1人でこっそり初めました | 公開 |
| GAFAMAからの脱出 導入条件編 | (2)GAFAMAからインターネット空間のユーザー主導権をとり戻したい | 公開 |
| GAFAMAからの脱出 ブラウザ編 | (3)ブラウザChromeからの脱出_検索語から自分自身が丸裸で売られている! | 公開 |
| (3)-2 ブラウザ編追記 GAFAMAからの脱出 Torブラウザ | 公開 | |
| (3)-3 2022年ブラウザはこれに決めました!おすすめ理由 | 公開 | |
| GAFAMAからの脱出 動画編 | (4)Youtubeの登録チャンネルを一つにまとめ全自動化表示! しかも広告なし! | 公開 |
| GAFAMAからの脱出 メーラー編 | (5)Gmailメールアドレスの整理と引越し準備 | 公開 |
| GAFAMAからの脱出 SNS編 | (6)SNSをどう整理するか? | 公開 |
| GAFAMAからの脱出 Adobe編 | (7)Adobe代替えグラフィックソフトを何に変えたか? | 公開 |
| GAFAMAからの脱出 メールサーバー編 | (8)GmailからFastmailへのメールサーバーの引越し (1) (2) (3) (4) | 公開 |



















































 PAGE TOP
PAGE TOP