更新 2022/04/29
混在コンテンツとは、どういう意味ですか?
混在コンテンツ(Mixed contents)とは、一つのWebサイトの中に、SSL化してない「http」と、SSL化した「https」が混在している状態を言います。サイトの中に混在コンテンツ(Mixed contents)を放置していると、システム的な問題を抱えたサイトに分類され、検索エンジン側の評価が下がります。検索エンジン側の評価が下がるという事は、アクセスが集まらなくなって行く事につながります。
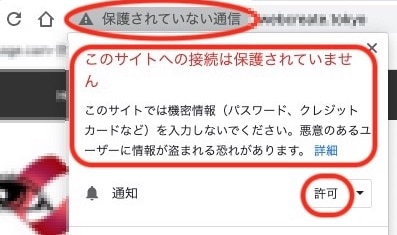
webのurlウインドウにこんな三角のビックリマークがあったら大変です
どのwebサイトにも一番上にurlが載ってるウインドウがありますが、
その頭にこんな三角のビックリマークがあったら慌てて下さい。

ブラウザによっ表示が違いますが、いずれも「保護されていないサイトページ」に近い事が書いてあります。
すぐ下の「許可」をクリックすると、サイトの閲覧はできますが後味悪い気分になりますね。
私のサイトでもある一部がこの表示になったのですが、解決しましたので、そのやり方の事例を紹介します。

urlの頭にビックリマークがつくのはどういう意味なの?
「urlの頭にビックリマークがついてる」時は、「SSLに対応していないサイトもしくはサイトページである」という意味です。Googleでは2020年2/17より徐々に日程を組みchromeへの対応を進め続けています。
1年前に知人の会社のSSL未対応に注意喚起の記事を書き、人の心配をする前に自分のは全見直しを終わっていたのですが、でもどうした事でしょう。更新情報が1年前はChrome80でしたが、今はChrome90に上がってます。どうもサイト側にもらしがあったようで「あんなにやったのに!」と驚いたくらいです。
つまりプロのWebデザイナーでも混在コンテンツmixed contentsには手を焼いています。1年以上前に独立したサイトを持った会社や個人はビックリマークが表示されてないか確認して下さい。大手のプラットフォームの中にアカウントを登録して作ったサイトは大丈夫です。プラットフォーム側が対応しています。つまり自社でWordpressをインストールして作ってるサイトは要注意です。
解決実践編1:メニューのカスタムリンクが古いままになっている
「サイト側にもらしがあった」3つのポイントをお伝えします。同じ事例の方は一気に解決できます。
サイト内に共通なメニューをクリックしたらビックリマークが表示される時
同じトップでもロゴをクリックしたらパスなのに、メニューのトップをクリックしたらなぜかビックリマーク!
こういう時はメニューの中の設定が古いままになっています。

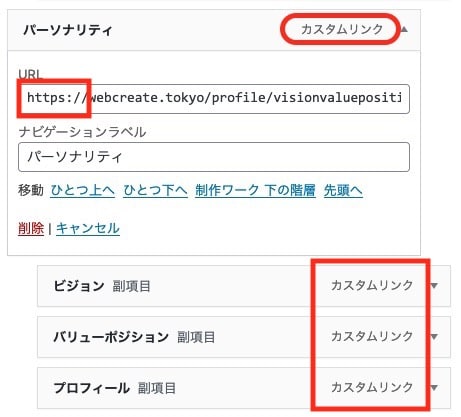
ダッシュボード>外観>メニュー>カスタムリンクを修正する
上のダッシュボード>外観>メニュー>カスタムリンクの項目に「http」が残ってしまっていました。
カスタムリンクを一つづつ開き、「http」を「https」に修正保存します。
解決実践編2:ソーシャルメディア機能が古いままになっている
テーマの仕様にもよりますが、各ページの投稿上下によくSNSアイコンが設置されています

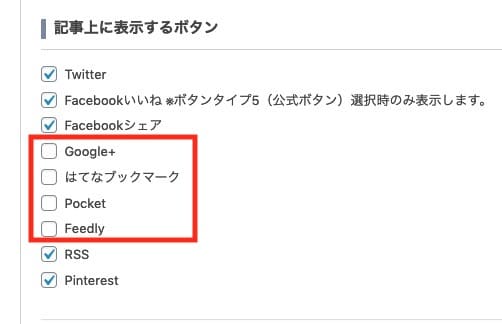
終了したソーシャルメディアサービスの機能を確認やり直しはずす

この中ではGoogle+はもう終わってしまっています。それにはてなも…。テーマ機能の選択といっても古いボタンは使わないようにしないといつまでもビックリマークが残ってしまいます。検証テストを行って決めましょう。
解決実践編3:本文に記載中のリンク先が古いままになっている
最後に投稿内容本文の中身です。ここに「http」が残っていないか検索して調べます。
ダッシュボードの投稿や固定ページを全ページ調べます。ページ数が少ないサイトでも手間がかかりますが、何百ページもあると専門のエンジニアに依頼した方がいいかもしれません。
投稿、固定、全ページのコードエディターから「http」を「https」に修正する
自動でやりすぎると修正不要な「http」まで変更してしまう可能性もあるので注意しましょう。

私の経験だと、画像ファイルのリンク先に「http」がかなり残っていました。やはり手動で1ページづつ行わないといけない作業です。膨大なサイトだとこれが一番大変な作業となります。
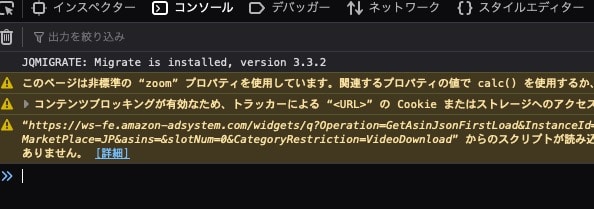
それ以外にもこれはブラウザの開発ページですが、コンソールとかでcssやjavascriptにエラーが出ていて気づく事があります。こういった場合はWebエンジニアの領域ですが、ヒントになる時があるので使ってみて下さい。



















































 PAGE TOP
PAGE TOP