更新 2022/06/04
ウェブサイト制作の3つのパターン。
▶︎ プラットフォームを使用する方法。
プラットフォームとは、楽天とかYahooとか、ECキューブ、カラーミーショップとか既存システムを使用する方法。
▶︎ CMSを使用する方法 – 動的ウェブサイト。
CMSとはWordpressとかその他の有料CMSも多くあります。それを使う方法。
CMSを活用した例として、これはCMS、Xoops(ズープス)で制作したECサイト例。
▶︎ HTML&CSSを使用する方法 – 静的ウェブサイト。
静的ウェブサイトとは、1ページ、1ページHTMLとCSSでコーディングして作る方法。
このページ例は、この3番目、HTML&CSSで制作した、ECサイトです。
追記:最近では静的ウェブサイトは動的ウェブページと形を変えて頻度高く使われています。
使用例としては、CMSにWordpressテーマを変えて、デザインをお着替えし、
その動的ウェブサイトの中の各ページの中味は、静的ページで作成できるように設計するなどです。
この場合もHTML&CSSのECサイトと同様に、動的ウェブサイトの中の各ページの中味は、静的ページも、CSSを取り替えることなどで、一瞬でデザインの変更ができます。
以下はHTML&CSSのECサイト例です。
HTML&CSSのECサイト、CSSだけで一瞬でデザイン変更!
(追記:この記事は一部内容が古い場合があります。)
クリスマスキャンペーンにはこう変わる!
(以下画像の掲載は一部ぼかしてのせています。)
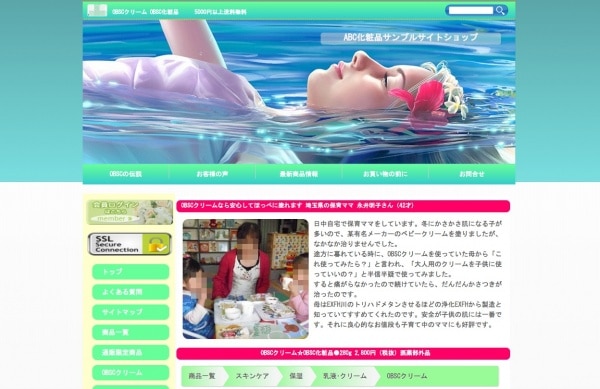
【こちらがBEFORE】
あるサンプルサイトは、化粧品会社を想定したオンラインショップの例です。
今となっては、もう旧式のデザインになってしまった事例ですが、ご了解下さい。
メインカラーは水を連想させる薄いブルーと、パステルカラーに近いグリーン。
挿しカラーがピンク系レッドです。デモサイトはこちらです。
→ https://webcreate.tokyo/webkadai/index.html
デモサイトは「トップ」と、「人気ランキング」の各商品3個からのリンクだけが活きています。
横幅は900pxで、15インチ以下のノートpcで開いた時、両脇に幾分、ゆとりがあるWidthにしました。
つまり基本的な静的デザインで、よく見かけるどこにでもある一般的なネットショップの雛形です。
ここまではまったく面白くありませんが、
ここから、展開が面白くなるのでぜひご覧ください。
HTML&CSSのウェブサイトの場合、最初から、クライアント様のウェブ運営の方向性を、
よくご説明いただいておくと、気の利いたウェブデザイナーなら、CSS1枚を取り替えることで、
一瞬で下記のような、シーズンごとのキャンペーンサイトに変身できます。
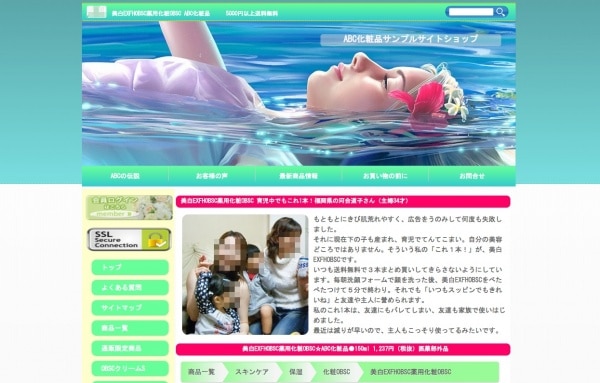
【こちらがAFTER】
上記とまったく同じHTMLです。変えたのは共通のCSS 1ページのみ。

これはクリスマスバージョンのキャンペーンサイトの実例です。デモサイトもありますので、
実際にスクロールしてみて、動きをご確認いただけます。
→ https://webcreate.tokyo/webafter/index.html
デモサイトは「トップ」と、「人気ランキング」の各商品3個からのリンクだけが活きています。
BEFOREで、両脇にとっていたゆとり枠に、メニューやお知らせなどを固定させ、画面いっぱいに
キャンペーンをくりひろげるよう、クリスマスにふさわしいデザインに制作しました。
- 制作期間: 新規から制作して3~4週間。CSSの書換のみは数日。
- 担当した制作: 一人で全て行いました。具体的には商品ページのデザイン変更。
- 制作費: CSS適用ページ数により1ページ5,000円から。
クリスマスキャンペーンのある商品ページではこう変身します。
【BEFORE】

デモサイトはこちら → https://webcreate.tokyo/webkadai/contents/products_03.html
【AFTER】

デモサイトはこちら → https://webcreate.tokyo/webafter/contents/products_03.html
ECサイト様の場合、ウェブを作ってから終わりではなく、実際に集客ができないと、
意味がありませんので、このように、新規で制作した時から、ECサイトならではの取り組みが
簡単にできるように、HTMLとCSSを整備しておく必要があります。
これが事前に準備されていないと、キャンペーンごとのデザインの変更が、CSS1枚で行う
事は難しくなるからです。
事前の打ち合わせで、クライアント様が気づかない、このような配慮をできるかどうかが、
プロのウェブデザイナーの手腕の見せどころとなります。ですから、クライアント様との
ヒヤリングにはしっかり時間をかけ、Brandingで記載しているような、クライアント様の
今後5年、10年の競合他社との差別を、徹底的にサポートできる、ウェブ制作を心がけます。
いろいろな商品ページの変身例です。
【BEFORE】

デモサイトはこちら → https://webcreate.tokyo/webkadai/contents/products.html
【AFTER】

デモサイトはこちら → https://webcreate.tokyo/webafter/contents/products.html
最初からこのような意図で制作した、HTML&CSSのECサイトであれば、
キャンペーンの終了で、元に戻すを繰り返します。
- 1月 お正月
- 2月 バレンタインデー
- 3月 卒業式
- 4月 入園・入学式・入社式
- 5月 ゴールデンウィーク
- 6月 ジューンブライド
- 8月 バケーション
- 9月 秋の行楽
- 10月 ハロウィーン
- 11月 紅葉
- 12月 クリスマス
クリスマス以外のキャンペーンでも、お着替えして集客しましょう!
【BEFORE】
「すご!何度も変身させたり、戻したり、毎月リニューアルしてるみたいじゃ手間が大変じゃないですか?」
プロのウェブデザイナーはそれを CSS 1枚の差し替えで行ってしまうのです。
いついっても同じじゃ、お客様はだんだんあきて、遠のいてしまうのが自然のなりゆきです。
いついっても変わってて、面白い。何か、楽しいことありそう!
お客様の期待値をおとさない努力は、こんなところにあわられてしまいます。

デモサイトはこちら → https://webcreate.tokyo/webkadai/contents/products_02.html
【AFTER】

デモサイトはこちら → https://webcreate.tokyo/webafter/contents/products_02.html
クライアント様のECサイト年間プランにしたがって、キャンペーンごとに、前日の夜中に
用意しておいたCSSに変更することで、午前0時から、キャンペーンを開始することもできます。
ウェブサイトは作ってからの運営が大切なのです。「出来たはいいけどキャンペーンの時はどうするの?」
事前のうちあわせより価格競争だけのウェブ制作者に依頼してしまったら、
こんな面白い提案は、引き出せなくなります。
その損失は、その後5年、10年のクライアント様ECサイトの売上に、
数字となって現れてしまう事でしょう。
マーケティングの知識もあり、このような今後の運営もふまえた提案をしてくれるウェブデザイナーなら安心です。




















































 PAGE TOP
PAGE TOP