更新 2022/09/21
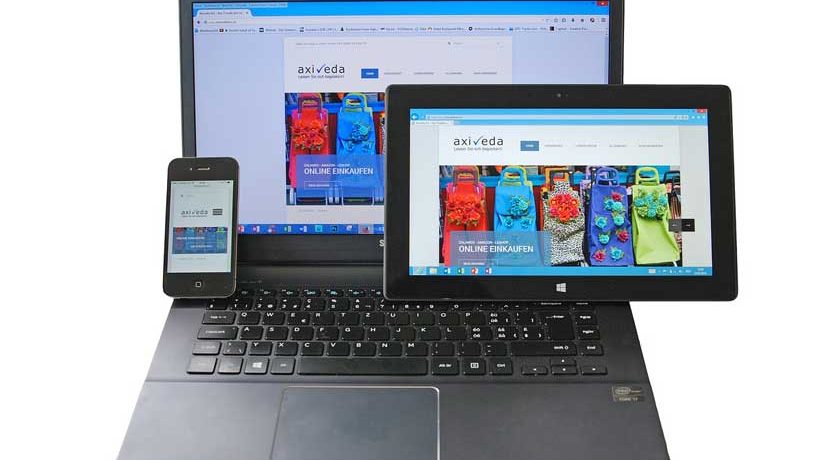
上の画像のように、デバイスにあわせて横幅を自動調整表示してくれる、このレスポンシブサイト、
スマホでもタブレットでも、縦でも横でも自動で横幅にあわせて表示してくれるから便利ですよね。
TwitterカードとかOGPって何ですか?
URLつきツイートの時に、リンク先のタイトルや説明文、サムネイル画像などの詳細情報を、リッチに
わかりやすく表示してくれるTwitterの機能の事をTwitterカードといいます。
OGP(Open Graph Pro)は同じような内容をFacebookに表示してくれる機能の事です。Facebookの投稿欄に、
urlを貼り付けただけで、一瞬でそのリンク先の詳細が画像付きで表示される便利な機能の事。
この機能を自社のウェブサイトに実装しておくと、SNSでの拡散がしやすくSNSマーケティングに効果的です。
プロでも手間のかかるこの作業を簡単にしてくれるテーマがあります。
「テーマ」というのはワードプレスのテンプレートの事ですが、レスポンシブサイトでしかも、
SNSのSEOに強いと評判なのが「賢威」です。「賢威」はバージョン6.2からTwitterカードとかOGPの
実装を採用しやすくなりました。
それ以外にもこのポートフォリオサイトのテーマ「INNOVATE HACK」にもTwitterカードとかOGPの実装
機能が搭載されています。それ以外にもいろんなテーマに採用されているはずなのでチェックを入れて
おいてくださいね。
参考:OGPとは. Twitterカードとは
「INNOVATE HACK」での設定

「賢威」での設定
それぞれのテーマの設定の中に、Facebook、Google+、Twitterカードの項目があり、設定してしまうだけで、
何と下のように、ソースのheadに、OGPと、microdataと、Twitterカードのmetaが自動書き出しされてしまいました。
このすごさは、OGPと、microdataと、Twitterカードの設定を、別々に手動でやった事がある人には、
わかるはず。大変な手間がかかる作業で、このSEO対策を専門にしてる会社があるくらいです。
つまりWebデザイナーも、これができると、「SEOもできます」と言って差し支えありません。
今後のために賢威でのTwitterカードとOGPを同時設定をメモしておきます。
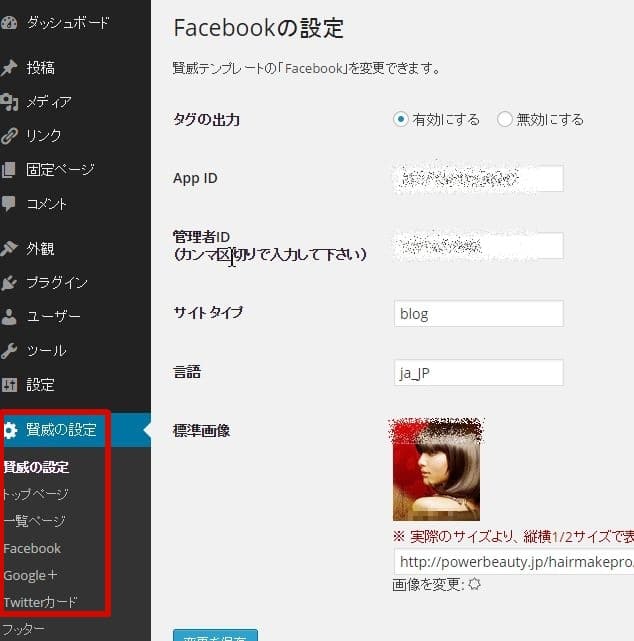
先にFacebookの設定を先に行います。つまりOGPを設定しないと、Twitterカードの設定も活きない
からです。この段階でのポイントは、Facebookでの自分のIDの、AppIDと、管理者IDを、
Facebook設定画像の各欄に入れ、タグの出力を有効にして、変更を保存。
次に、その下のGoogle+の設定は、タグの出力を「無効にする」から「有効にする」に変え、
サムネイル画像を設定して、変更を保存するだけですから簡単です。
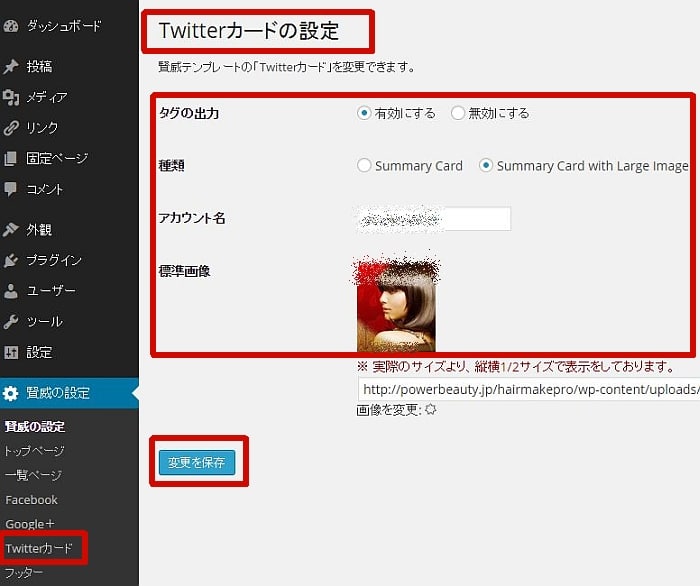
ここから問題のTwitterカードの設定です。左で「Twitterカード」を選び、タグの出力を
「有効にする」、種類は、Summary Cardが、サムネイル画像の大きさが少し小さいだけ、
Summary card with Large Imageの方は、サムネイル画像が少し大きくなります。
その画像をこのように決めたら、変更を保存します。
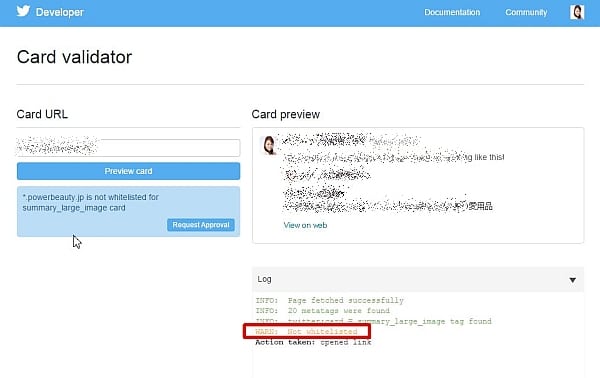
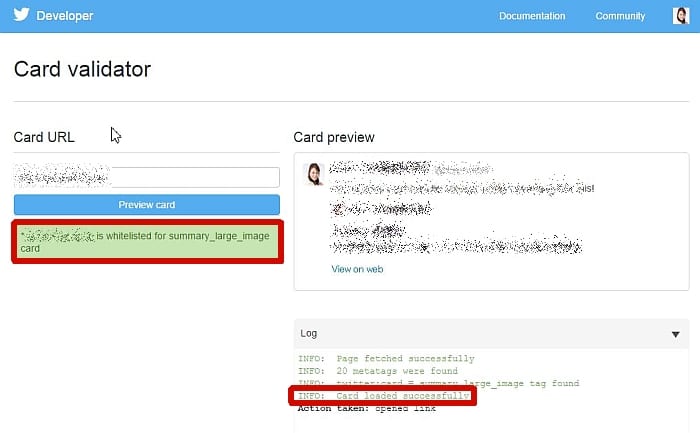
TwitterカードのCard validatorで、チェックすると、ここまでの段階で、まだ下のように、
「Not whitelisted」ホワイトリストに登録されていないという警告が出ています。
これを解除するために、Twitterカードに申請を行います。申請時のガイドラインはこちら。
URL を Twitter に承認申請して、ホワイトリスト化してもらう手順が必要なのです。上の画像で、
「Preview card」の下に、「Request Approval」という青いボタンがありますから、そこをクリックします。
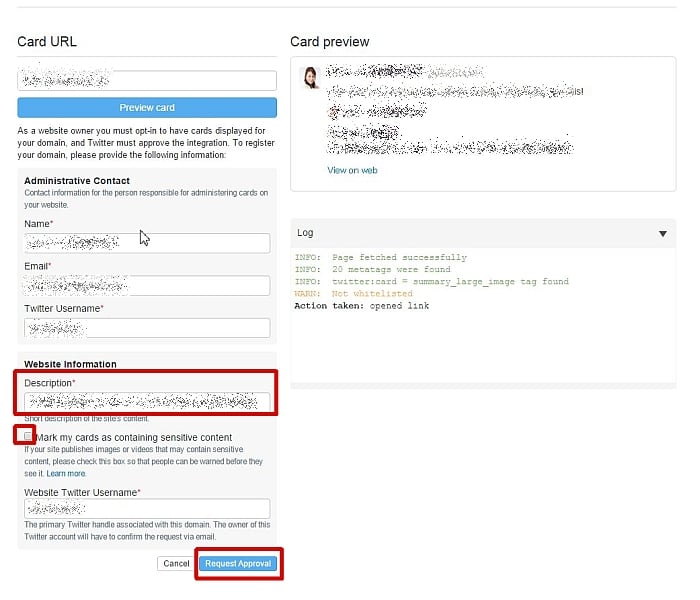
すると次のステップはこのようになります。ここで記入するのは、Website Infomationの下にある、
Descriptionの欄です。ここにそのサイトの説明(ソースでdescriptionに記入するテキスト)を入力して、
下の「Request Approval」を押し、申請を送信します。きちんと準備して1回だけ送信します。
この時、記載されているEmailアドレスを確認しておきます。
Descriptionの下に、Mark my cards as containing sensitive contentと記載のチェックは
つけないようにします。これはコンテンツが一般的ではなく、暴力とかアダルトとか、
の場合につけて、内容により許可をもらうよう申請するためのチェックです。
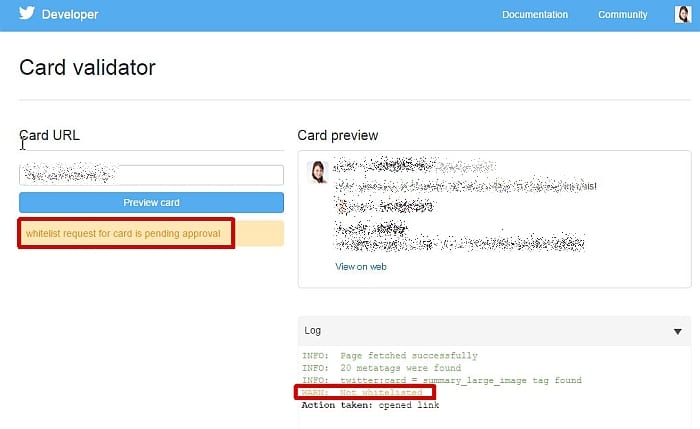
申請後の画面はこのように、申請を受付、保留中の表示に変わります。
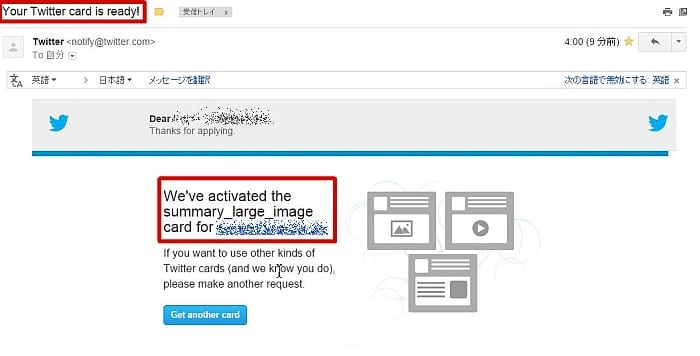
しばらくすると確認しておいたEmailアドレスに、「Your Twitter card is ready!」という件名の
メールが届きます。「あなたの◯◯◯.comサイトは、Twitterカードでアクティベートされました」
念のためCard validatorを、サイドチェックしたら、ここでも「Card loaded successfully」と表示確認。
そのサイトのソースheadが、上から3番目の画像のように、自動出力されたのを確認できます。
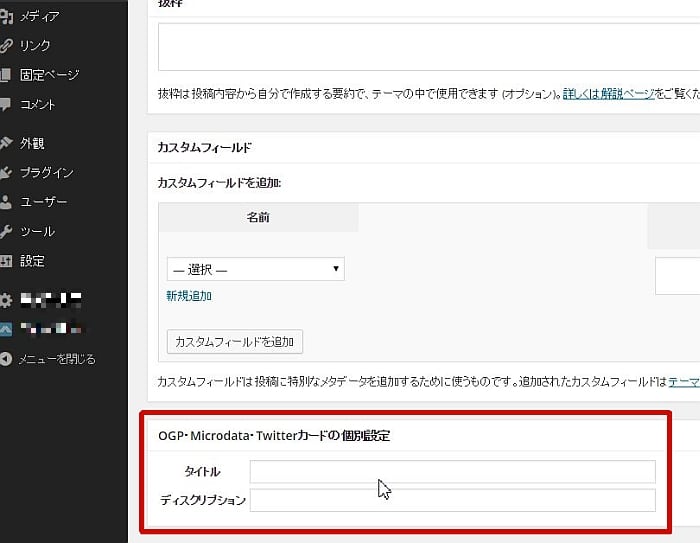
また、そのサイトのワードプレスの管理画面で、新規投稿しょうとすると、このように、
「OGP・Microdata・Twitterカードの個別設定」という欄が、作成されています。
これは何かというと、今後の投稿記事は、投稿時ここに、投稿内容のタイトルや、説明文など、
記入しておけば、設定しておいたサムネイル画像とともに、タイトルや説明が表示され、
SNSからのアクセスを集めやすくなるわけです。






























































 PAGE TOP
PAGE TOP