更新 2024/04/09
※ 追記:Linkedinの親会社米Microsoftが2023年4月12日に発表したところによると、米国土安全保障省(DHS)が認定する有料制の個人ID認証サービスが、まずは米国から開始されるとの事。よってLinkedinバッチの行方は?ただしあなたがお使いのブラウザによっては、下に実物のLinkedinバッチを見れますのでそのやり方を説明します。
これが実物のLinkedinバッチです
これがLinkedinバッチの実物です。この下に実物のLinkedinバッチが見える方は、ブラウザにChromeを使っている方だけです。私のテストではFirefox, Safari, Tor, FirefoxDEでは、2024年4月現在このLinkedinバッチは表示されていません。
Linkedinバッチというのは、FacebookやTwitter, Instaの埋め込み窓と同じです。バッチをクリックすると、その方のプロフィールサイトに飛びます。ChromeでこのページのURLを開いて上に黒背景のLinkedinバッチが表示された方は、ついでに左のサイドバー一番上に表示されたのをご覧いただけます。そっちが白バッチです。
Chromeで表示されているバッチにコードはいずれも、この記事のやり方で取得したコードです。ただしバッチコードの読み込みはタイムラグがありますから少々お待ちくださいね。しかしGoogleさん!古いコードでもChromeだけでは表示してくれるのは、さすがなのかそうではないのか…
Linkedinは仕事SNSで、あちこちで仕事上の売込や商談、企業の求人が行われていて、アトラクティブなプロフィールを英語と日本語で書いておくと、しょっちゅう直メッセージが来て、「うちの求人に応募しませんか?」的なお誘いがあります。
ただし怪しい誘いがないとは言えないかもです。先日マルチ商法の化粧品会社が日本に進出するから、そのマネージャーに応募しないか?と、メッセージが来た事があります。
つまりプロフィールをしっかり書いて、下手な誘いはお断りな雰囲気を漂わせておけばいいわけです。ただマルチ商法は日本では相手にされていませんが、海外では合法で堂々とやっているのです。だから書いてある事の裏をオンラインでできるだけ調査をして、プロフィールに書かれている内容をたどり、その会社や人の裏をとります。
なぜならLinkedinは履歴書なのです。世界向けに堂々と履歴書的なプロフィールを公開している事になりますから、逆に変な人は嘘を書くしかなくなります。
Linkedinプロフィールは他のSNSより信用力がある
そういうわけで、Linkedinプロフィールに堂々と英語と日本語でプロフィールを掲載して活用するのも、例えばアーティストやフリーランスの自営業者や、会社経営者にはプロモーションのいい機会になるわけです。
逆にLinkedinを活用してブランディングを行えばいいのです。私はGAFAMAからの脱出をしたにもかかわらず、Linkedinだけは残しておいているんです。
やはり信用力のある人のプロフィールは違います。というより、世界中から「つながってください」の申込がひきもきらないのは、他のSNSと同様ですが、相手のプロフィールをしっかり見て、なんせ履歴書のように書いてありますから、つながりたくなければ、辞退クリック一発で申し訳なく思う暇もありません。
私は2000人くらいとつながっていたのですが、最近100人くらいのつながりを何も知らせず解除しました。これからは量より質。イーロンマスクが言ってるように、相手がボットでは何の意味もなく、「この人、今、数を集め中か」とわかる人や、自信のない書き方も多いですから。
※ 追記:以下のコード取得法は内容が古かったらごめんなさい。
LinkedinバッチをWordpressで表示させる具体的なやり方
前置きが長くなりましたが、ここから「LinkedinバッチをWordpressで表示させる具体的なやり方」の説明です。
※ LinkedinプロフィールとWordpressサイトは既存にある状態で進めます。
- 1. Linkedinアカウントにサインインする
- 2. プロフィールバッチページでコードをコピーする
- 3. Wordpressにログインしてコードをペーストする
「な〜んだ。コピペなら簡単じゃん!」と思った方は失敗します。簡単じゃないんです。私も初回は失敗したんです。だから記事を書いてます。この説明通りにやってくださいね。
ああ、それから今のところ「LinkedinバッチをWordpressで表示させる具体的なやり方」を日本語で解説してる記事はほとんどないです。今のうちにやって差をつけて下さい。
1. Linkedinアカウントにサインインする
Linkedinにログインしたら、
右上の「公開プロフィールとURLを編集」をクリックします。
すると「公開プロフィール設定」が開きますので、その右ブロックの一番下までスクロールしたら、
「公開プロフィールバッチ」の「バッチを作成」ボタンをクリックします。
2. プロフィールバッチページでコードをコピーする
するとこんな「公開プロフィールバッジ作成ツール」が開きます。

○ 「ステップ1: 次のスクリプトをコピーして、ページの任意の場所に貼り付けます」のスクリプトコードをコピーして、テキストファイルに一度貼り付けます。
○ 次に、「ステップ2: 以下のオプションからバッジを選択し、コードをコピーして貼り付けます」の下の、大きさとカラーを選んだバッチコードをコピーして、さっきのスクリプトの下に貼り付けます。
いいですか。間違いやすいところはコードが2種類あるところです。
この2種類のコードは2つで1セットです。片方だけでは表示されませんので注意して下さい。
ステップ1のスクリプトは、ステップ2の全サイズ・全カラーのバッチコードに共通となります。
3. Wordpressにログインしてコードをペーストする
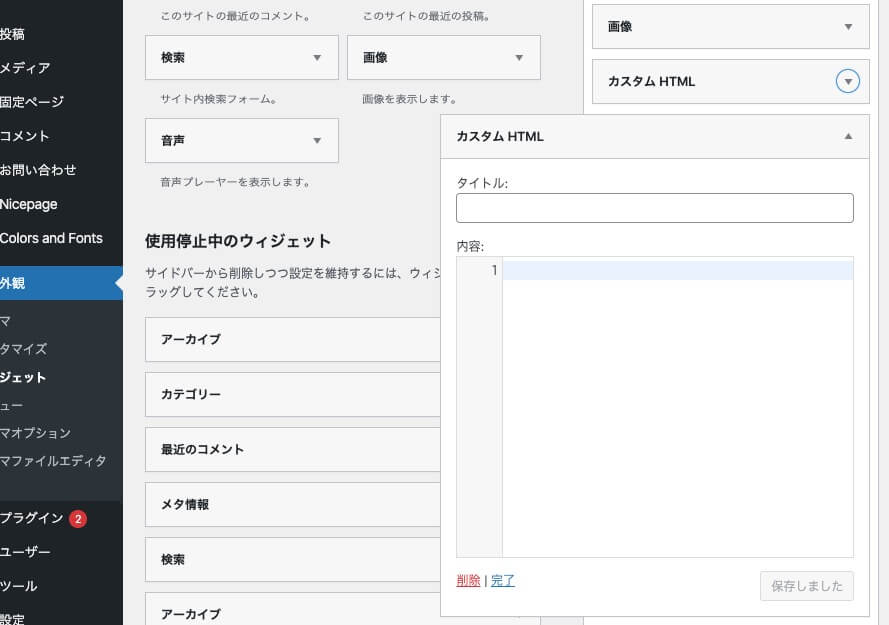
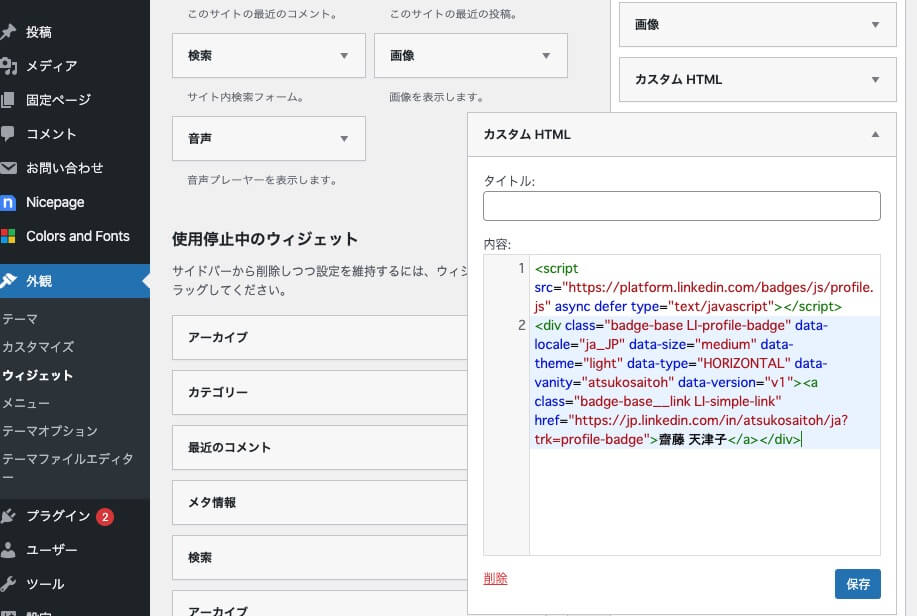
WordPressにログインして、ダッシュボードにはいったら、外観>ウィジェットにはいります。

ウィジェットの作り方はいつも通りで、この時は「カスタムHTML」を入れたい場所に設置し、そこにさきほどの2種類1セットのスクリプトとバッチコードを貼り付けます。

この時貼り付けたコードの最後の行に、名前が表示されています。もしこのまま保存したら、ウインドウの上に名前が表示されるので、名前を消したい時は名前だけ消去して保存します。他のコードを1字でも消さないよう注意しましょう。
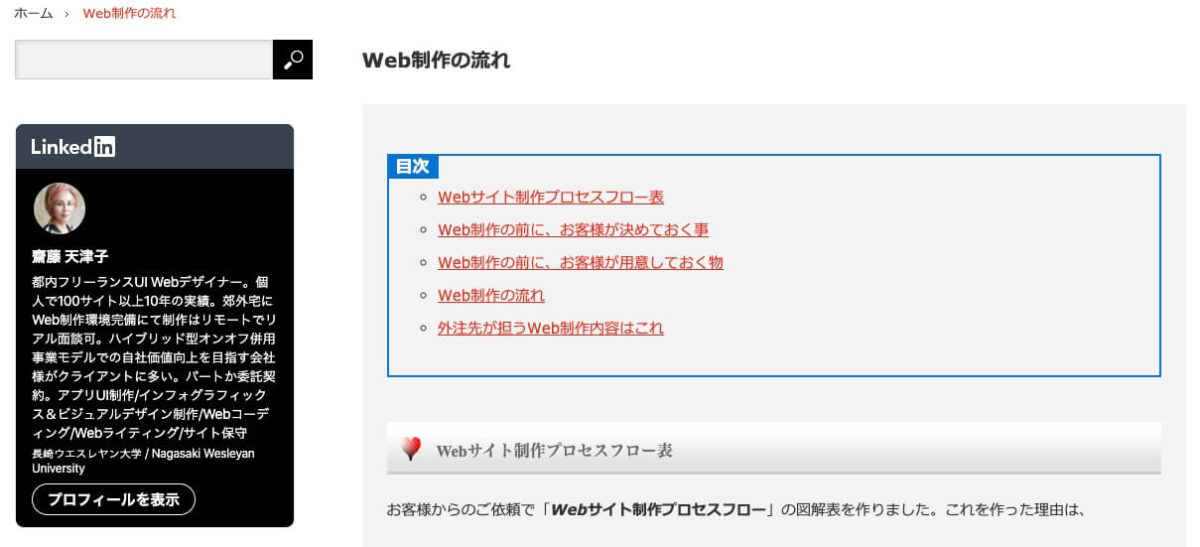
ウィジェットで保存したら、このように表示されました。

ウィジェットではなく、記事の本文内に貼り付けるには?
ウィジェットの場合は、上のやり方で貼り付けましたが、本文の記事の中、例えば固定ページの本文内や、投稿ページの本文内に貼り付けたい時はどうすればいいか説明します。
そのページのコードエディターを開きます。
ビュジュアルエディターではスクリプトやコードは貼り付けられません。

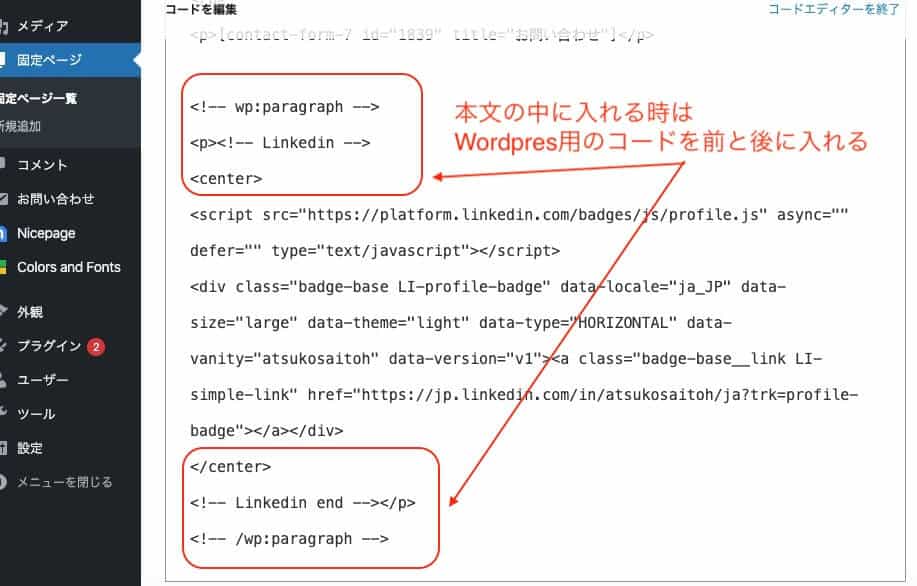
上のコードで赤い囲みの中心部が実際の2種類1セットのバッチコードですが、上下に赤色で囲んだ部分を追加します。この赤のコードは、Wordpress特有のコードですので、半角英数でそのままを貼り付ければいいのです。
こちらがバッチコードの上に追加する分です。
<!-- wp:paragraph -->
<p><!-- Linkedin -->
<center>こちらがバッチコードの下に追加分です。
</center>
<!-- Linkedin end --></p>
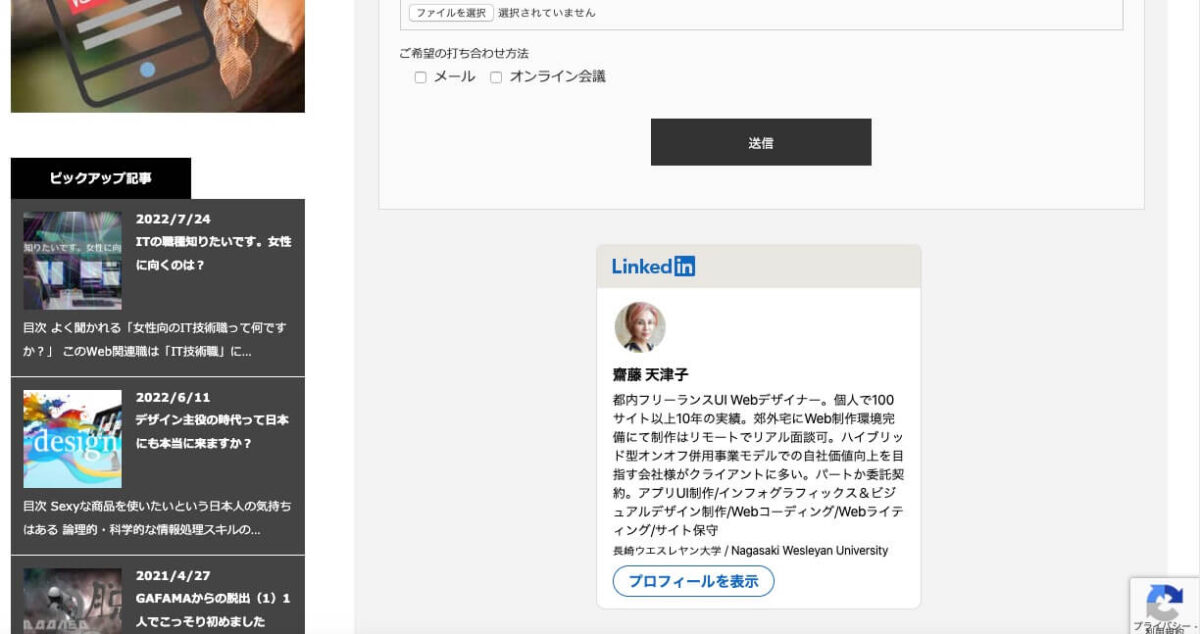
<!-- /wp:paragraph -->これで保存したら、実際には、本文中でこのように表示されます。

ただのコピペかと思っていたら、何とコーディングだった話ですが、きれいに表示できたら楽しいですよね。




















































 PAGE TOP
PAGE TOP