更新 2021/01/30
デザイナーのグラフィック作成時から、軽量化・最適化を意識したグラフィックを作る。
通常Wordpressの場合、まずは稼働プラグイン数を抑える事に全力をあげます。なぜならプラグインが多すぎるとサイトの速度が遅くなるからです。
実際プラグイン数を減らすためには、PHPやjsを書き直すWebプログラマーの力が必要となり、他にも画像やcss, jsファイルの最適化にも同様なのですが、
ここではウェブ全体の速度改善のための作業で、Webプログラマーやフロントエンドエンジニアではなく、Webデザイナーができる実際の作業をこのページに概略まとめました。
サイト速度を改善する軽量化・最適化のグラフィック制作。
前回グラフィックのデザイン性向上のために背景にこだわるテクに話が及びました。まず先にデザイン性の話の続きです。
グラフィックの質を向上させる「背景」に作業比重をおくという考え方。
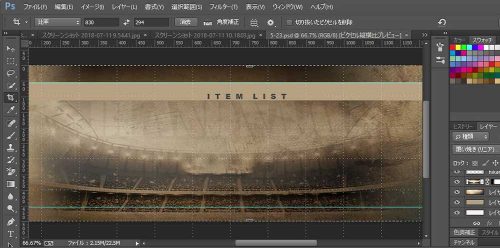
こちらは単なる背景です。ざっと見わかりませんが、かなり手を加えて作っています。

どんな手を加えてここまでできているのかは、このレイヤープロセスでざっとですがわかります。

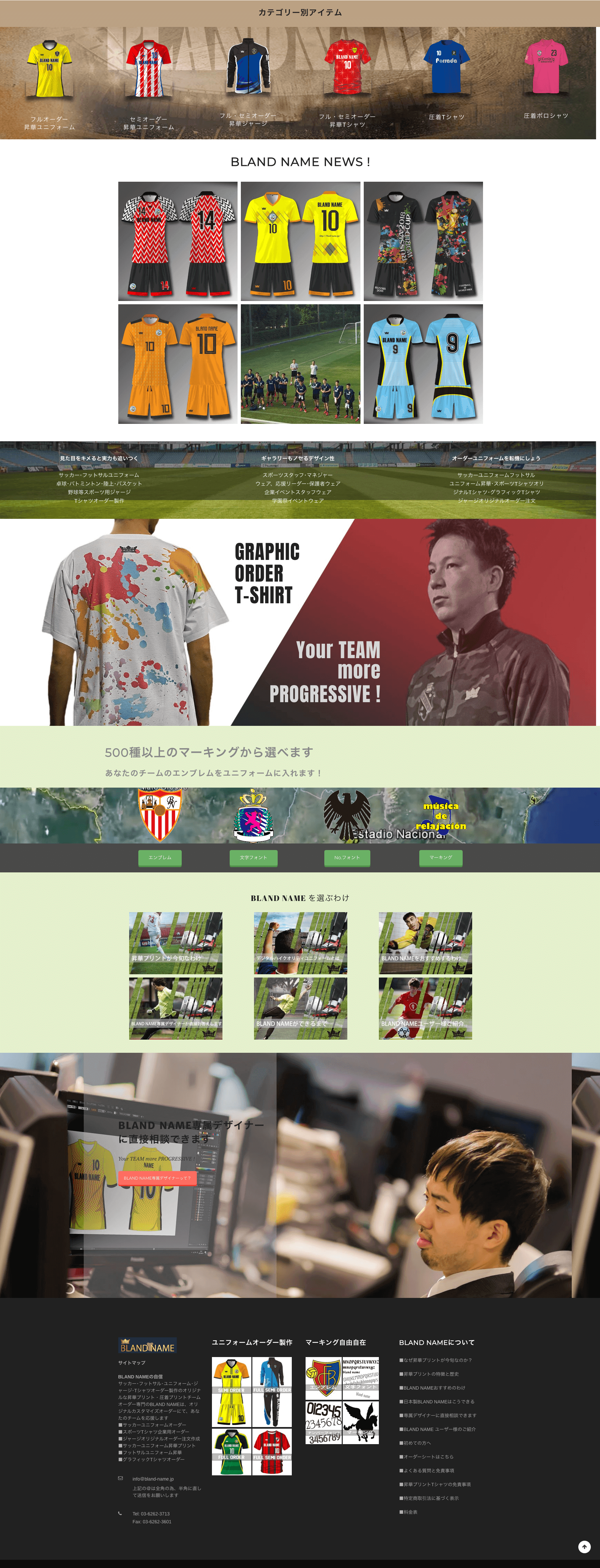
ここまで背景に手を入れると、前面にどんなコンテンツを入れ込んでも遜色ないグラフィックができます。例えば

(画像はぼかして掲載しています。)
上は各商品とその下のテキストにコーディングでリンクを入れています。
さて、ここからデザイン性ではなく、速度改善に話が変わります。
このグラフィック作成する時から軽量化・最適化を意識する意味。
膨大な商品のECサイトを構築する時に画像の量も容量が多くなりじわじわと速度に影響してきます。
サイト全体の速度改善は作成時から意識し、軽量化を行ってからアップロードします。
グラフィック作成 → ページごとに軽量化する → まとめてアップロードする → コンテンツを作る
ような手順で行っています。ページごとでなくてもカテゴリーごととかでもいいわけです。
ただアップしてから修正もあったり実際します。
どうしてこの時点で手間をかけて軽量化するかというと、一度アップしてからの軽量化は確認作業も含めると
二度手間になってしまうからです。
パフォーマンス改善のための診断ツールを用いる。
ここまでの間に、サイト速度を改善する画像の軽量化を実施し、上の画像はすべて、
わずか60KB程度の容量です。前面にコンテンツを入れ込み
各リンクをコーディングしても軽量化を実現したグラフィックとなりました。
こういうサイトの軽量化・最適化には、Google PageSpeed Insights 等や、海外の英語版各種用途別ツール等、
診断系のツールを駆使しています。
パフォーマンス改善の検証テストを随時行いながら、つまりここに時間を確保して進めると裏付けのある設計・制作過程となるので、しっかりスケジュール化して進捗を勧めていきます。
制作アップロード時のみならず、パフォーマンスの継続的監視のためにも、
パーフォーマンスモニタリングサービスなどを駆使してフロントエンドが潤滑に回すのが、
フロントエンドエンジニアの仕事です。
私はデザイナーでありながら、コーディングもできる一人二役ができますので、
こういったフロントエンド領域もカバーしますが、デザイナーによっては、デザインだけしか行わない人もいます。
そして最終的な最適化がすみ、以下のようにその他の施策もあわせ、サイト速度を半分までに劇的に改善する事ができた
メンズアパレルECの好例となりました。
ここまで「サイト速度を改善」できるデザイナーは、少ないのが実情です。しかし速度改善はウェブの成功を左右する重要なファクターの一つにて、私のアピール点になるとお伝えしました。






















































 PAGE TOP
PAGE TOP