更新 2021/10/06
前準備のバックアップと注意点
ずっと悩んでいた、メディアライブラリに画像が増えすぎて、サイトが重くなってしまう件。
しかしメディアライブラリの中で、webに使用中の画像はどれか、未使用はどれか区別がつかないため、
「メディアライブラリから未使用画像だけをごっそり捨てる」やり方が不明で、この問題は長年懸案でした。
どれが使用中でどれが未使用の画像かわからなくなってしまう
WordPressサイトに記事を書いていると、使用する画像をアップロードした後に、
イメージ違いやサイズ違い等で、アップしたけど使わないという画像が何枚か出てきて、
メディアライブラリに、未使用の画像を置きっ放しという事があります。
まだ使用中か未使用か覚えているその時に、使ってない画像をその場で捨てればいいのですが、
記事を書いている時は画像の整理どころではなく、後でどれが未使用かわからなくなってしまいます。
ところがこの懸案が先日一気に解決しました。忘れないうちに、その解決方法を記事に書いて残しておきます。
Media Cleanerという高度なプラグインを注意して使う
・ 一旦削除してしまった画像は復帰できませんので、事前に必ず確実にバックアップをとる。
バックアップが必須なのはDBとuploadsディレクトリですが、この機にサーバーのバックアップシステムや、
FTPやファイルマネジャー、バックアッププラグインなどで全部の取得を自己責任で行って下さい。
前準備の最初にやる事は、メディアライブラリで画像の枚数を確認しておく事です
・ 削除前の全画像枚数を、事前にメディアライブラリで確認しておく。
重要: Media Cleanerが使えるのはこういう場合です。やってみてわかった注意点
・ まだサイトを制作中とかで、非公開のサイトでは、Media Cleanerの以下の機能は使えません。
非公開サイトでは、必要な画像まで「未使用」とスキャンされるからです。削除する前に一枚づつ確認が注意が必要です。
・ 公開しているサイトページでも、特に固定ページのランディングページに使用中の画像が「未使用」スキャンされてしまいました。これを知らずごっそり削除してしまい、復旧に時間と手間がかかりました。スキャン結果は慎重に、1枚づつ画像をチェックしてから削除する事をおすすめします。
・ 外観>テーマカスタマイズやテーマオプション等の機能で、メディアライブラリを通さずアップロードする機能があります。これも「未使用」と認定され、ロゴやfaviconが削除される時があります。スキャン結果は慎重に、1枚づつ画像をチェックしてから削除する事をおすすめします。
英語の説明を翻訳してよく読み理解する
Media Cleanerには英語のチュートリアルがあります
作業にとりかかる前に説明文をしっかり頭に入れます。Media Cleanerのチュートリアルは英語ですが、
日本語翻訳をして段取りを理解しておけば安心です。
ステップごとに綿密なチェックを行う
1.Media Cleanerを有効化>設定>Meow Apps>Cleanerを開く
いつものプラグイン追加から、Media Cleanerを有効化>設定>Meow Apps>Cleanerを開きます。

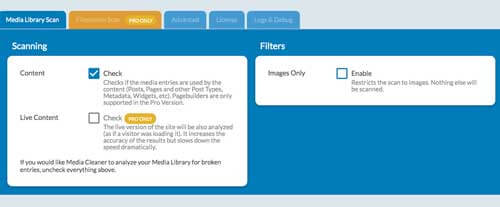
すると画面の一部に次のような設定画面が表示されます。

Media Cleanerのスキャン機能には多様な種類があるのですが、無料版で使用できるのは、
Scanning>Content>Checkの標準チェックのみです。無料でも強力な機能です。
この無料版の標準チェックは左上Scanning>Content>Checkにチェックを入れておきます。
2.他の何種類かのチェックは有料プロ版の機能です。
「綿密なチェック」「壊れたメディアチェック」「全てのサムネイルを削除する」は有料プロ版の機能です。
ここではプロ版の説明は省き、無料版の説明だけ行います。
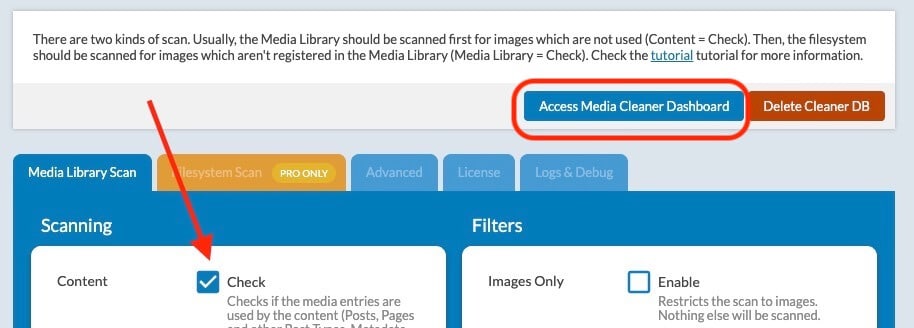
3.画面の右上の「Access Media Cleaner Dashboard」青いボタンをクリック
標準チェックの上にこのようなカラムがあり、「There are two kinds of scan」から始まる英文の解説は、
プロ版の説明なのでここは読み飛ばして、チェックを入れた状態で、左の青いボタン「Access Media Cleaner Dashboard」をクリックします。

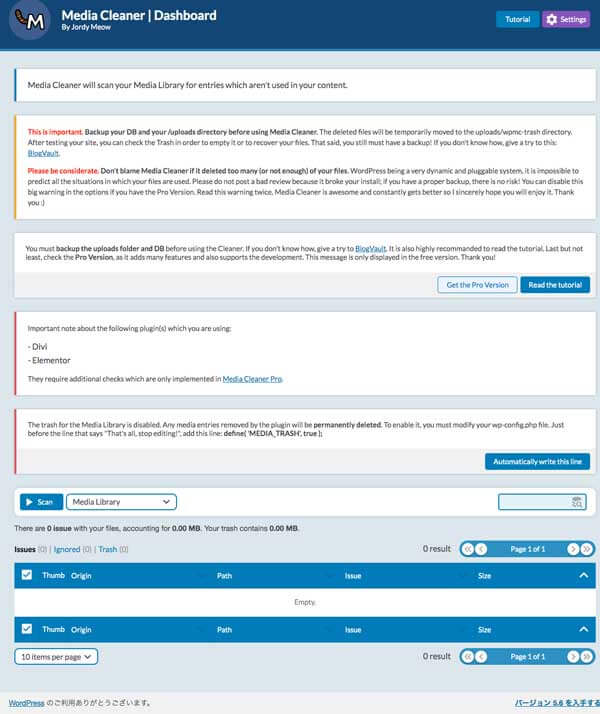
4.するとこの「Media Cleaner Dashboard」に飛び説明を読みます。
ここの5つのカラムに英語解説があります。下に日本語訳を載せました。

上から順番にこのような説明、以下日本語訳です。
「Media Cleanerは、コンテンツで使用されていないエントリをメディア ライブラリからスキャンします。
これは重要です。Media Cleanerを使用する前に、DBと/uploadsディレクトリをバックアップしてください。削除されたファイルは一時的にuploads/wpmc-trashディレクトリに移動します。サイトをテストした後、ゴミ箱を空にしたり、ファイルを復元するためにゴミ箱を確認することができます。とはいえ、バックアップを取っておく必要があります。あなたが方法を知らない場合は、これBlogVaultを試してみてください。
あなたのファイルのあまりにも多くの(または十分ではない)を削除した場合は、Media Cleanerを非難しないで思いやりを持ってください。WordPressは非常にダイナミックでプラグイン可能なシステムであるため、あなたのファイルが使用されるすべての状況を予測することは不可能です。インストールが壊れたからといって悪いレビューを投稿しないでください。あなたがPro版を持っている場合は、オプションでこの大きな警告を無効にすることができます。この警告を2回読んでください。Media Cleanerは素晴らしく、常に改善されているので、あなたがそれを楽しむことを心から願っています。ありがとうございます。
クリーナーを使用する前にアップロードフォルダとDBをバックアップする必要があります。もし方法がわからない場合は、BlogVaultを試してみてください。また、チュートリアルを読むことを強くお勧めします。最後になりましたが、プロ版は多くの機能が追加され、開発にも対応しているのでチェックしてみてください。このメッセージは無料版でのみ表示されます。ありがとうございます。
メディアライブラリのゴミ箱は無効になります。プラグインによって削除されたメディアエントリは永久に削除されます。有効にするには、wp-config.phpファイルを修正する必要があります。That’s all, stop editing!”という行の直前に、次の行を追加します: define( ‘MEDIA_TRASH’, true )。」
内容を把握したら、下の方にスクロールします。
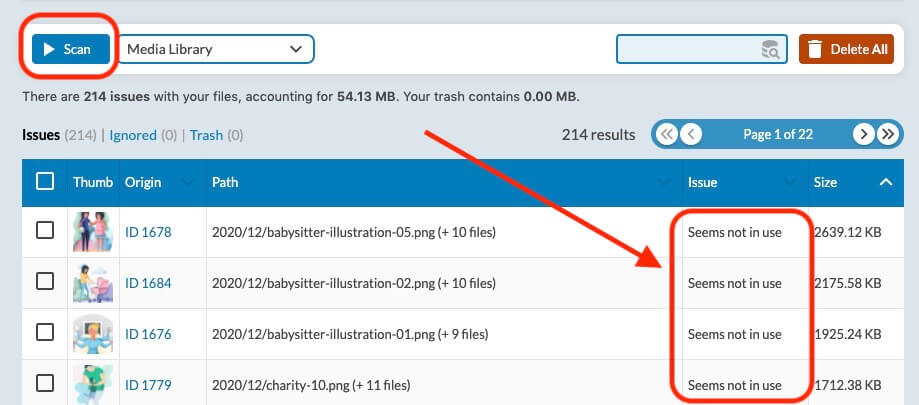
5.上記ページの下の部分に注目して下さい。

4.の上解説を読んだその下の方に、「▷Scan」という青いボタンがあります。4の説明を読んだ後に
この「▷Scan」をクリックします。すると紫のインジケーターがスキャンし始め動きます。
この「▷Scan」クリックで、未使用画像が抽出されるためのスキャンが始まります。
スキャン後このように画像が表示されます。右下の「Seems not use」は、未使用画像のようだとの解釈です。

削除後に必須ファイルを削除してないか確認する
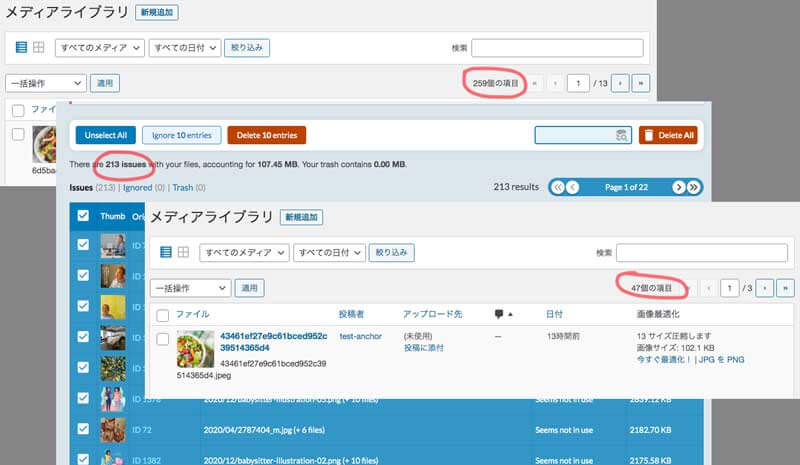
1.下の3枚の画像はビフォーアフターのメディアライブラリです。真ん中がスキャン後です。
紫のインジケーターが動き、スキャンが終わると、下の重なっている画像で真ん中の青い画面になります。
これは一番上が削除前メディアライブラリ、次がスキャン後、3枚目が、削除後のメディアライブラリで、
まとめてBefore Afterの画像枚数がどう変わったか比較するために、重ねて表示しています。

作業前にメディアライブラリの画像枚数を確認メモしました。この例では最初259枚の画像がありました。
このスキャンにより、真ん中の画像で213枚がスキャンされていますが、これが未使用の画像です。
つまりスキャンされた画像がこの青い画面に表示されます。
2.スキャンされた213枚が本当に未使用の画像なのか心配になりますね。
ここで前準備の「やってみてわかった注意点」をもう一度見直して下さい。この3つについて、事前に周到なバックアップをとっておけばすぐ対応ができます。
その意味を頭に入れておくと、スキャン結果の最終確認をここで行う時、より慎重になります。
私は最初この青い画面にスキャンされた213枚が、本当に未使用の画像なのか心配になりました。
上前準備の「やってみてわかった注意点」について、バックアップを取って準備した後なら、
この段階ではスキャン結果を慎重に、1枚づつ画像を最終チェックしてから、削除する事をおすすめします。
もし必要な画像を削除してしまっても、復旧に手間がかかりますが、覚悟して右上の「Delete All」という赤いボタンをクリックします。
この赤い右上の「Delete All」ボタンをクリックしたら、「削除してしまった画像は復帰できない」
アクションを起こした事になります。復帰はバックアップから行う事になります。
3.右上の「Delete All」クリックでスキャンされた213枚を削除しました。
すると、メディアライブラリには259-213=47で、実際に使用している47枚の画像だけが残りました。
ごっそり213枚も削除した事になります。
4.さて削除した画像が原因で、記事にリンク切れが発生していないか確認します。
1ページづつ開いて確認するのも大変な時は、Broken Link Checkerをインストールして
リンクエラーや存在しない画像が自動的に見つかり、ダッシュボードで通知してくれるようにします。
私の経験では、記事の中にリンク切れはなかったですが、上の前準備の「やってみてわかった注意点」に書いているように3つの点で、必要な画像が削除された例がありました。ですから「Delete All」をクリックする前に、最終的な一枚づつの本当に削除していいのかのチェックに時間をかけた方がいいです。
削除後は「やってみてわかった注意点」について、サイト全体を確認して、必要があれば復旧します。
さぁ、これでWebがすっきり断捨離できました。使用済のMedia Cleanerは「無効」にしてOKです。


















































 PAGE TOP
PAGE TOP