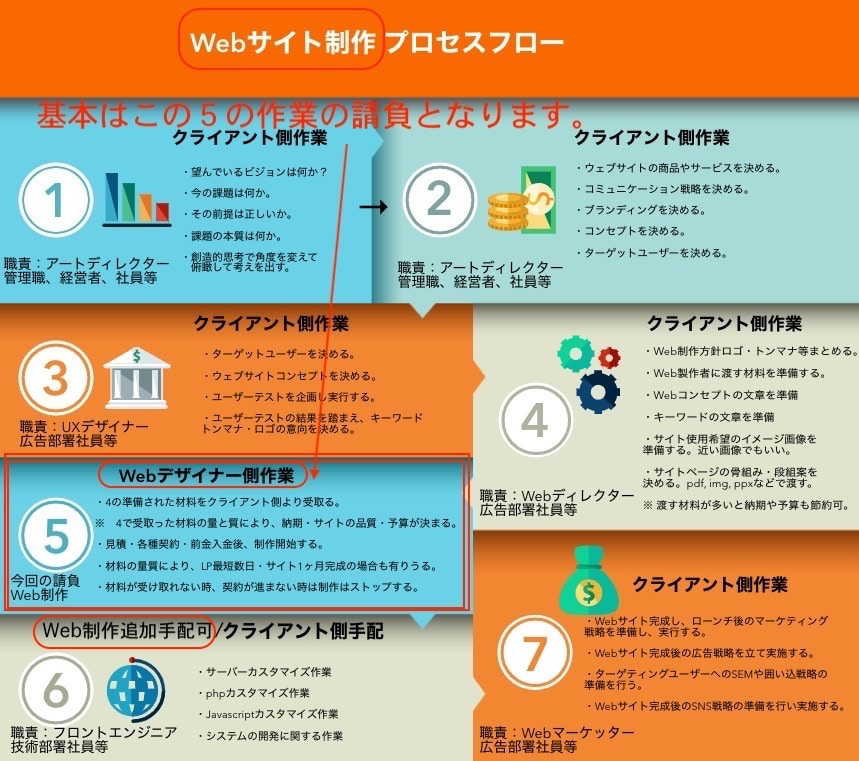
Webサイト制作プロセスフロー表
お客様からのご依頼で「Webサイト制作プロセスフロー」の図解表を作りました。これにより、
「サイト依頼前に社内で何を準備するのか?」とその前準備を円滑に進めていただくためです。
お客様がWebサイト制作を外注する時、この予算で「何をやってもらえるのか?」を明確にし、チーム連携によりご満足のサイトが出来ます。
お客様側で行う事は、下フロー表の1から4までと、6もしくは7です。Web制作側では行うのは5か5+6です。

Web制作の前に、お客様が決めておく事
上のWebサイト制作プロセスフロー表で、お客様側で行う前準備と後始末についてさらに詳しく解説します。
Web制作にかかわる全体の流れ
この表がWeb制作にかかわる全体の流れです。内容を前準備、外注先、後始末の3つに分けました。3つを全部外注されるのは予算が膨大でも可能な大企業でよく行われますが、ここでは予算節約の例を書きます。
| 前準備(お客様側) フロー表 1、2、3、4 |
職責名:1と2 アートディレクター、3 UXデザイナー、4 Webディレクター。 通常この仕事は経営者や管理職、広告宣伝部の社員さんが担う事が多い |
|---|---|
| Web制作(外注先) フロー表 5、6 |
職責名:5 Webデザイナー、6 フロントエンドエンジニア。 5は外注が多い。6は社内のエンジニアがいる場合は技術部社員さんが担う事が多い |
| 後始末(お客様側) フロー表 7 |
職責名:7 Webマーケッター 7は社内の広告・宣伝部社員さんが担う事が多い |
予算を絞ったWeb制作ではどうすればいいのか?
では予算を絞ってWeb制作を行うにはどうすればいいのか大切な点です。例えば表の1と2、アートディレクターが担う、コミュニケーション施策やブランディング戦略と、3のUXデザイナーが担うターゲティングユーザーへの商品テストや座談会を企画・実施、その結果レポートの作成には、膨大な予算が必要となるだけでなく、UXデザイナーの不足で人材が確保できません。
よって上表の前準備と後始末はお客様社内で行い、外注するのはまん中のWeb制作だけで、予算も軽減できます。
つまり社内と社外のチーム連携の如何が大事なため「Webサイト制作プロセスフロー表」をよく理解しましょう。
「Webサイト制作プロセスフロー表」前準備:1・2について

お客様の前準備の一つ1は、重要な、商品やサービスの企画に関する戦略のとりまとめです。
これはお客様社内で何度もミーティングを重ね決めていく内容ですが、それを外注するとプロのアートディレクターが「ビジョン・フェロソフィ・ストーリー」の三拍子そろったブランディングを紐解くプロセスです。
・ 望んでいる社のビジョンは何か?
・ 今の課題は何か?その課題の本質は何か?
・ 角度を変えて創造的思考で俯瞰してアイディアを出す

大企業が膨大な予算を確保して、これをわざわざ外注するのは、第三者の視点で見た方が、自社の強みが見つかったりするからです。社内で当たり前の中に、強みがあったりするからです。

前準備の二つ目2は、今回のWebサイトを作る目的の、商品やサービスについての具体的施策です。
・ ウェブサイトの商品やサービスを決める
・ コミュニケーション施策やブランディングを決める
・ 商品やサービスのコンセプトを決める
・ ターゲットユーザーを決める
「Webサイト制作プロセスフロー表」前準備:3について

「前準備が長いなぁ〜」と思われるかもしれませんが、自社サイトを一度でも立ち上げるとわかってきます。Webサイトの成功度を左右するのは、この前準備の質と期間・質によりきまると。
「とにかくサイトを急いで立ち上げて!」と納期を短縮できたけど、これらの悠長な前準備を飛ばしてしまい、結局求心力が弱いサイトだと気づき、後悔されている経営者が多くいらっしゃいます。だからこの前準備が重要なのです。
そのための存在「UXデザイナー」とは?
Webサイトを作る前に、ユーザーテストを行う人、その専門職をUXデザイナーといいます。UXデザイナーが行う仕事内容は、マーケットの分析を行う事です。
・ ユーザーテストを行う
・ ユーザー座談会を実施する
・ 結果を踏まえ、ウェブサイトコンセプトやコンテンツを決める
・ サイトのキーワード、トンマナ、ロゴなど具体的コンテンツの意向を決める
※ ただUXデザイナーは人材不足のため、社員さんをUXデザイナーに育てる会社が最近は多くあります。
Web制作の前に、お客様が用意しておく物
前準備の最後4はWebディレクターの社員さんの職責で、お客様と外注先をつなぐ窓口であり司令官です。
「Webサイト制作プロセスフロー表」前準備:4について

Webディレクターはこの4のプロセスで、お客様側社内で以下をまとめ、外注先の私のようなWebデザイナーに渡します。
・ 社内で前準備した1から3のサイトビジョンやサービス内容の意図を渡す
・ サイトのロゴやトンマナ等をまとめ渡す
・ Web制作側に渡す材料(著作権のある画像と文章)を揃え渡す
・ こだわりのある画像があればイメージ画像を準備し渡す
・ コンセプトやコンテンツの材料になる印刷物やデータを揃え渡す
・ 今までの検索分析結果を踏まえ、新サイトのキーワードを決め渡す
・ サイトページの骨組み、導線、段組の自社案をPDF等作成し渡す
この時点の、WebディレクターからWeb制作側に渡す、自社著作物の資料やデータが多ければ多いほど、納期が短縮し、お見積もり金額では予算の節約につながります。
渡す材料を多くし、サイトの骨組みを手書きでもいいので、細かく意図を表現した方が、お客様の目的や希望にそったウェブサイトが短期間で出来上がりますので、ここで手をぬかず、自社でできるだけのサイトページ構想を作成し、1から4までの意図・指示・構想・材料を制作側に渡して下さい。
この社内Webディレクターの手腕で、社内の統括力も強まり、外注先も喜んで力を尽くしてくれます。これを理解されている社長様は、優秀な人材をわりあてるか、自ら担われる会社もあるくらいです。
外注先がWebサイト制作を開始するのは、この前準備の材料を受け取ってからです。
その後の変更については、契約書に記述した内容での対応となりますので、契約前にご確認下さい。
また自社で所有権を持っているかどうかについて、著作権についての注意事項を参考にどうぞ。
Web制作の流れ
ここからがWebデザイナーの仕事です。上「Webサイト制作プロセスフロー表」のうち、前準備の1から4が済んでから、5がWeb制作側との契約になります。
事前にしっかり前準備をする間に、相談や質問、それから込み具合について、問合せをどうぞ。
Web制作の実際の流れは下の通りです。

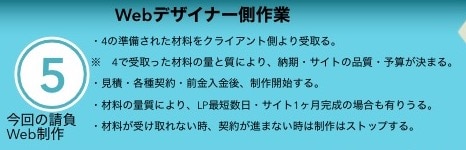
「Webサイト制作プロセスフロー表」Web制作:5について
上の「Webサイト制作プロセスフロー表」で、1から4はお客様側で行っていただく前準備の流れを説明しました。その後「Web制作の流れ」で、3までの申込、決済が済み、契約が済んだら、Web制作は開始されます。

Webデザイナーは、お客様の窓口であるWebディレクター職責の社員担当者から、材料を受け取ります。
このステップで受取る材料の量と質がウェブサイトの出来不出来に影響します。
・ 4で準備されたWeb制作の材料をお客様より受取る
(前準備した1から4:ビジョンや意図、ユーザーテスト結果、ロゴやトンマナ、著作権のある画像や文章、キーワード、近いイメージ画像、過去印刷物やデータ等参考資料、サイトの段組み、コンテンツ骨組み、導線のご指示を含む上の詳細資料)
・ 上の流れのフローで3までが済んだら制作を開始する
・ 受取った材料の内容を精査・確認する
・ お客様窓口と職責があるWebディレクター役の社員さんと、質疑応答しながら制作を進める
この窓口となるWebディレクター職責の社員さんは、原則1人に絞っていただきます。
これは指示系統を統一し、作業効率を上げるためです。
お客様側の指示系統が複数だと制作側が混乱しトラブルが起きやすいのです。よって社内意見はこのWebディレクター職責の社員さんが窓口となります。
「Webサイト制作プロセスフロー表」Web制作:6について

Webデザイナーはプログラマーではありません。しかしWeb制作にはプログラマーが絡む仕事があります。これは仕事内容で決まるのですが、
ヒヤリング時に必要とわかったら、当方でもチーム対応が可能です。追加オプションとして、お見積もり書や、契約書を作成します。あるいは御社内の開発職社員さんにやってもらえば、予算をおさえられます。
Web制作でのそのエンジニアの職責はこのような内容で、デベロッパー案件といいます。
・ サーバーカスタマイズ
・ PHPカスタマイズ
・ Javascriptカスタマイズ
・ サイトシステムの開発書き換えに関する作業
制作終了後に残額が入金されたら、納品準備を行います。納品はサーバーアップロードで行い、DVD郵送などはありません。お客様Webサイトローンチ日程に沿って公開します。
公開後当方側で、各デバイス、実機、ブラウザでの出来る限りの最終稼働確認を行いお知らせします。
それにより、お客様側のサービスローンチが開始となり、ローンチイベントを開始下さい。
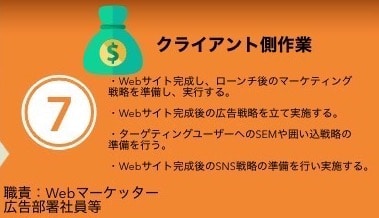
「Webサイト制作プロセスフロー表」後始末:7について
マーケティングは広告宣伝部社員が行う事が多いでしょう。

マーケティングには専門知識が必要なため、当方の業務外となります。ただWeb制作側として必要なSEO入力はWeb制作に含まれます。ご希望のキーワード選定があれば、前準備の中に入れ外注先に渡して下さい。
じゃ後始末の7、プロのWebマーケッターは何を行うのかについてです。だいたいこんな内容です。
・ Webサイトローンチを広く告知する
・ Webサイト完成後の広告戦略を立て、実施する
・ ターゲティングユーザーへのSEMや顧客化戦略の施策を打つ
・ Webサイト完成後のSNS戦略の準備を行い実施する
以上が Webサイト制作プロセスフロー 1から7までの流れの説明でした。
Web制作の予算を絞りつつ、ローンチを成功させるための関連記事もどうぞ!
勘違いしやすい、この仕事はWeb制作に含まれませんや、
Web制作チームが成功する時>お客様が握っている「Web制作チーム成功」の切り札とは?










































 PAGE TOP
PAGE TOP