更新 2025/06/07
Web Design 3.0への流れ
英語圏では2016年ころから、今までのWeb Design 2.0のデザインから、もっと自由なデザインのアイディアが語られるようになっていました。しかし2020年の現在でも、日本ではまだWeb Design 3.0は普及しておらず、日本語の情報さえほとんどない状態です。
英語資料を読み解くと、Web Design 3.0にはこのような特徴があります。
- 自由なエレメント要素の配置
- エレメント要素のオーバーラップ配置
- グリッド配置の解除
つまりWeb Design 2.0のデザインで主流だったウェブページの配置を、もっと自由に配置できる構造に変えたいという構造変革への思いがスタートだったのです。
グリッド配置とは何ですか?
上の「グリッド配置の解除」で、そもそもグリッドとは、下のようなレイアウト構築のCSSの書き方を言います。

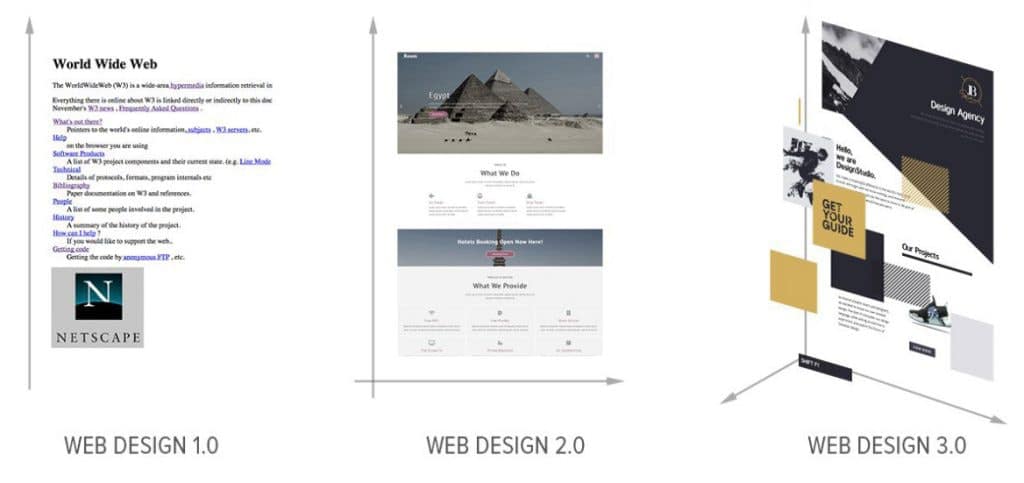
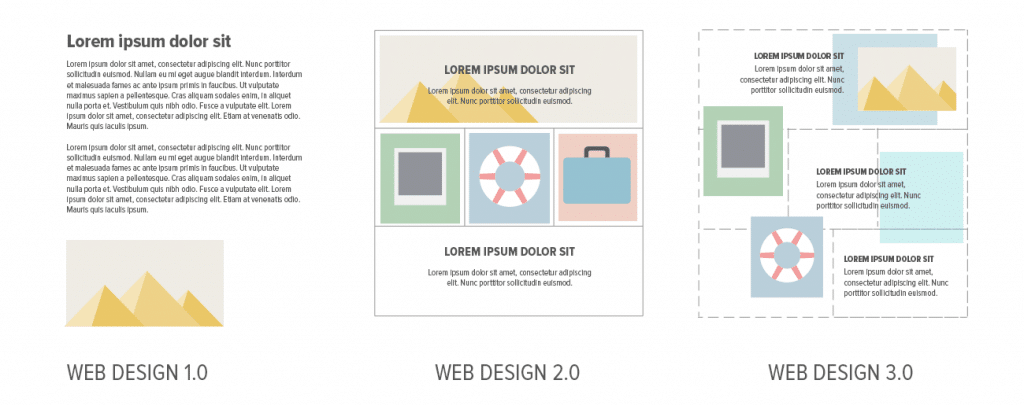
Web Design 1.0から2.0。そして3.0へ
Web Design 1.0から2.0。そして3.0へ変わってきたのは、エレメント要素のこのような配置です。
- Web Design 1.0は「一次元」です。 デザイン要素は主に連続的に、並んで配置されています。
- Web Design 2.0は「二次元」です。セルに要素を配置するためのグリッドがあり、それにより自由度が増します。
- Web Design 3.0は新次元のものです。グラフィックデザインツールのように、要素・オーバーラップ・レイヤーを自由に配置できます。これはWebデザインに新たな展望をもたらし、新しいWebデザイン時代を開くものです。

Web Design 2.0とWeb Design 3.0違いは何ですか?
テーブルの制約をなくす
要素の自由な配置が、Webデザインをユニークにする
下の図のように、Web Design 3.0で自由なエレメント要素配置がわかります。この配置の自由度はウェブページのデザインにとって大きな違いを生みます。

制限されたサイトビルダーと自由なサイトビルダー
Web Design 2.0のWebサイトビルダーとWeb Design 3.0のサイトビルダーでは、エレメント要素位置の自由度がまったく違います。

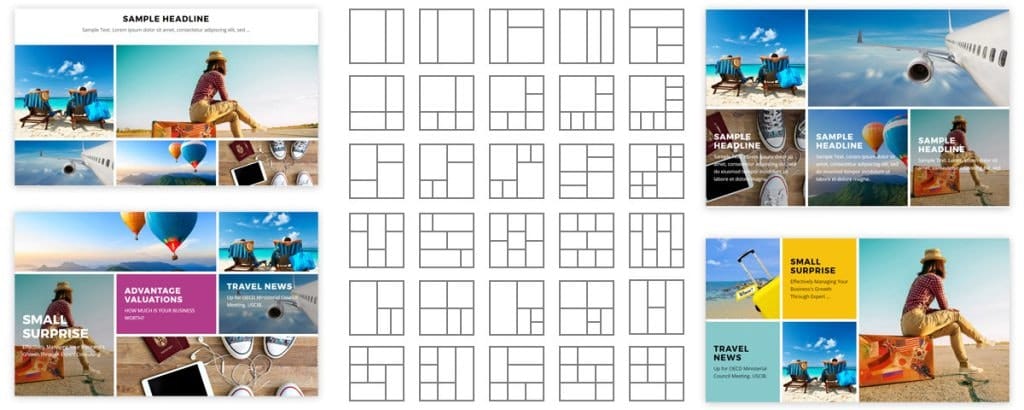
Web Design 2.0とWeb Design 3.0で制作したランディングページの違い具体例
こちらがWeb Design 2.0の場合
Web Design 2.0では、グリッド構造配置が平面的で、これが国内LPの現在のどこにでも見かけるデザインの主流です。

こちらがWeb Design 3.0の場合
Web Design 3.0では、グリッド構造が自由で、要素配置の大胆さがWebサイトの面白味を上げています。
下記はPC表示ですが、スマホ、タブレットなど、全てのデバイス対応を可能にしているのは、もちろんの事です。

これがWeb Design 3.0ランディングページの原寸大デモページです
2020年になっても日本ではWeb Design 3.0は、まだ普及していません。Web 3.0についての日本語の情報がまず少なく、英語の読解力が必要で、それが壁になっているかもしれません。そういう中で、実際に英語資料を読みこみ、Web Design 3.0原寸大デモページを実際に作ってみました。
このDemoページをご覧になると、Web Design 3.0のユニークさや面白さ、そのデザイン性の高さを感じていただけます。Web Design 3.0ランディングページ制作依頼のご相談は、こちらからお問い合わせください。
この記事の英語版元記事はこちら。この投稿は許可をいただき、英語版長文を割愛修正し日本語訳しました。
Web Design 3.0のデザイン性を追求したランディングページ専用サイトをローンチしました。いかがですか?


















































 PAGE TOP
PAGE TOP