更新 2021/10/06
決済文書に押印するために出社しなければならない国
2020年は大きな変革の年になる事でしょう。あなた自身は、あなたの会社はこの時代の流れ、
価値観の変化についていけてる自信はありますか?
「決済文書に印鑑押すために、出社しなければならないんです。」
この押印文化、欧米では「かっこいい!」と捉えられていたんです。米国の友人が遊びに来た時、
たまたま宅急便が荷物届けに来たら「印鑑、押させて!」とせがまれた事があります。
押印のみならず、漢字文化もクールだと思われていますから、わざわざ漢字の音合わせ当字で、
漢字の名前を作って悦に入ってる外人もいますよね。そこまでは「ふ〜ん」ですみますが、
このたびのSTAY AT HOMEの場合でも、これだけの非常事態で命がかかっている状況なのに、
のこのこ決済文書に印鑑押すために出勤する人がいるなんて….
私はあまりに辛くて笑ってしまいました。
きっと出勤者ではなく、会社が遅れているに違いありませんから(日本にはそういう遅れている会社は多いですから)
出勤してるあなた自身が遅れているわけではないでしょう。
でも一言、言えますよね?「押印のために出勤するのは、会社にとってコスト高になりますから、押印は電子印鑑に切り替えましょう」あなたが旗を振って会社を変えたらいいのです。そういうアイディアを出すのも、給料にはいっているのではないですか?
電子印鑑は、Photoshopでこんなに簡単にできます!
あなたの会社のPCの中に、1台くらいPhotoshopがインストールされてるPCがありますよね?
それを使えば、ひごろWord,Excelを使いこなしているあなたなら、あっという間に簡単に、電子印鑑ができます。
「えっ!私デザイナーじゃないので、Photoshop使った事がないんですけど…」
大丈夫です。できます。この通りやって下さい。
電子印鑑を誰でも簡単につくる方法
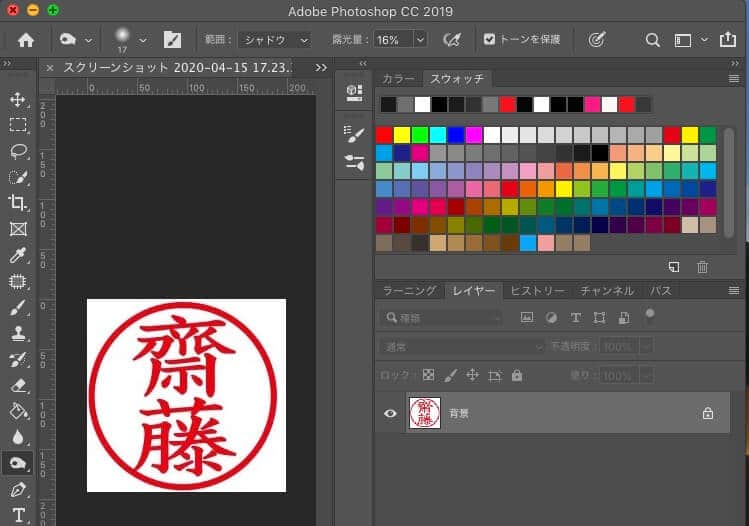
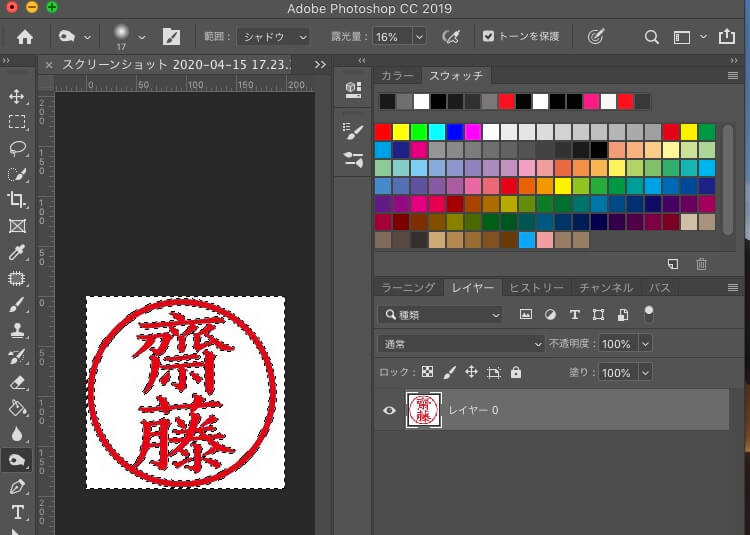
まずこのような押印した印鑑の画像があります。

それをPhotoshopで「開き」ます。

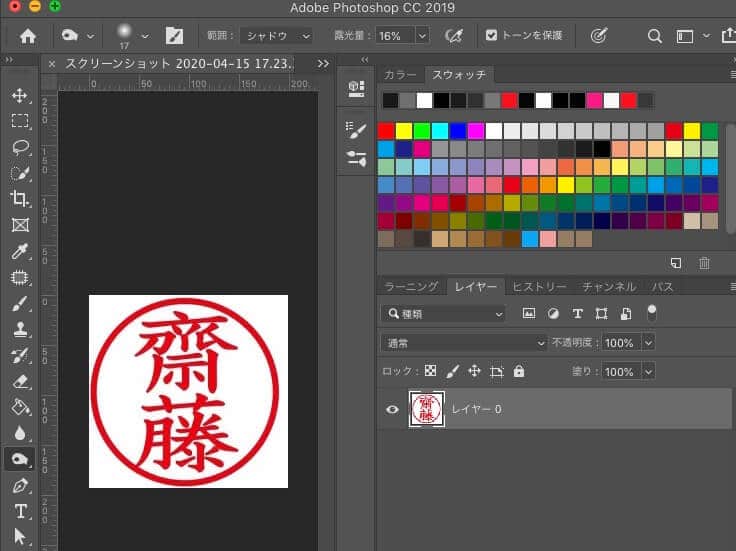
右欄のレイヤータブの中に、頭に目の形をした一行のレイヤーがあります。この右端にある鍵マークを消したいので、
レイヤー行をダブルクリックするか、クリックします。
Photoshopのバージョンによりどっちでも鍵マークが消えたらいいです。すると鍵マークが消えてこうなります。

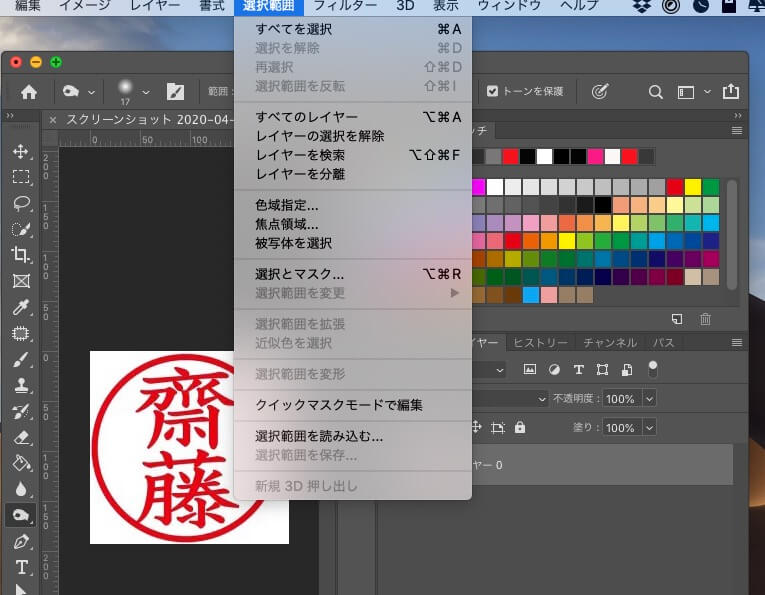
次に上のメニューから選択範囲>色域指定を選びます。真ん中のあたりです。

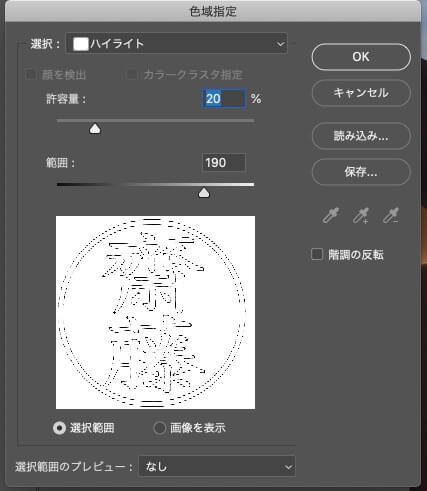
すると、こんな「色域指定」の画面が開きます。

一番上の「選択」を「ハイライト」に変えます。他は同じにして「OK」。 すると、左の赤い文字以外の背景色の白色が点々で選択されています。

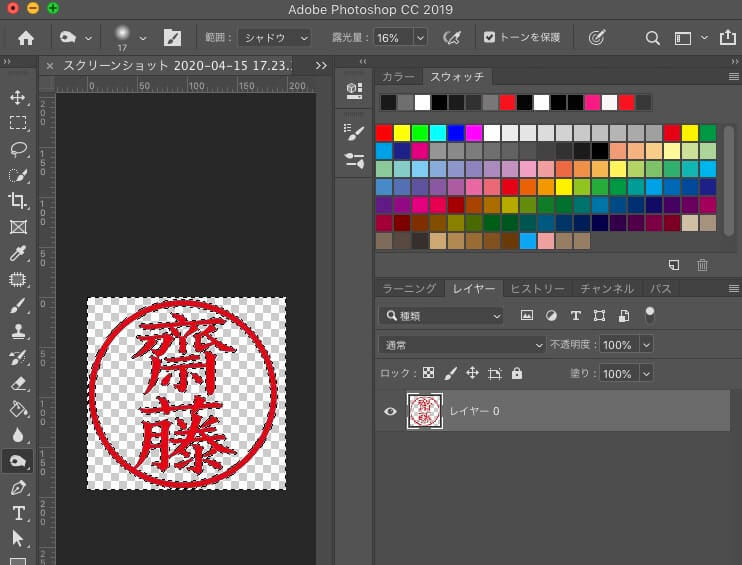
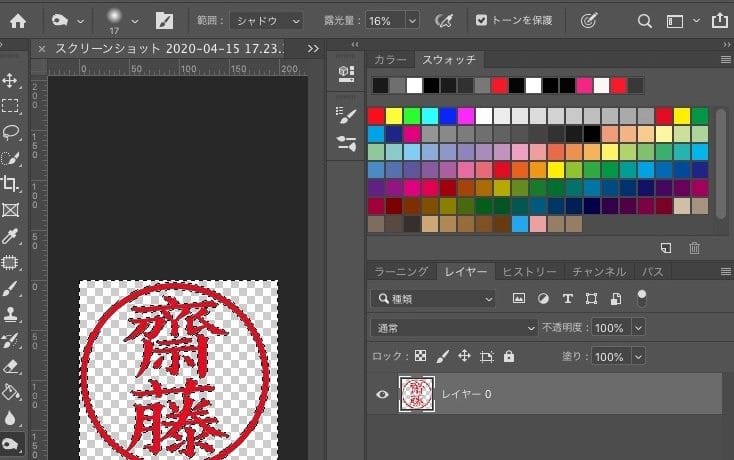
この状態で「Delete」します。すると文字の白かった背景がこのように変わります。
この市松模様のような背景は、背景が透かされている透過しているという意味です。
つまり、この透かしは電子印鑑を押す文書の背景色を瞬時に透過するのです。

ではこの状態から、背景が透過された電子印鑑の画像を書き出します。

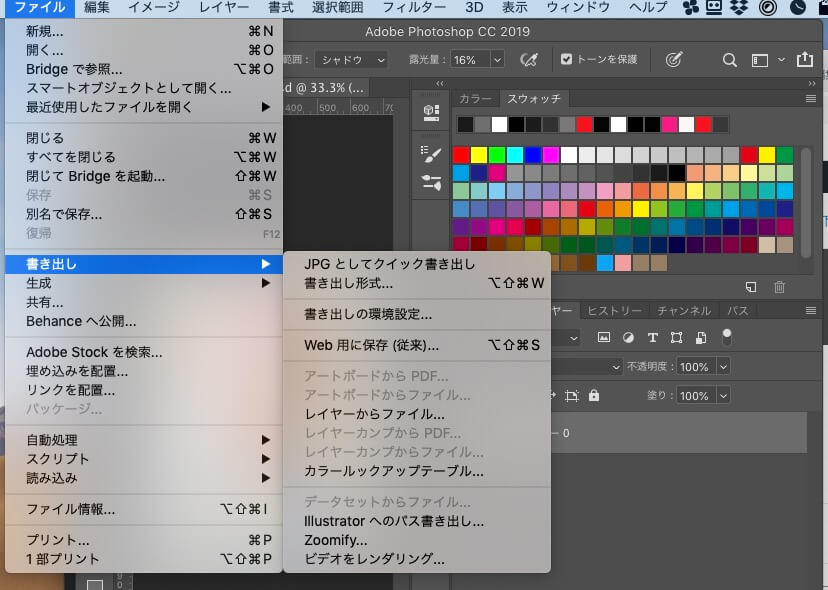
上のメニュー>ファイル>書き出し>web用に保存 します。
すると「web用に保存」の別ウインドウが開きます。右欄一番上のプリセットをPNG-24にします。その下の「透過部分」にチェックを入れます。
そして右欄一番下の画像サイズをW(幅)を200pxくらいにします。するとリンクされていれば自動で高さも変わります。
「保存」すると、どこに保存するのかエクスプローラーが開くので、保存したい好きな場所を選び「保存」します。
例えばデスクトップに保存したら、「ファイル名.png」という画像ファイルが保存されていますから、
開いて確認して下さい。
「ファイル名.png」開くと背景が白く見えるかもしれませんが、「透過部分」にチェックを入れて*.pngで保存したので、ワードやエクセル文書の印鑑位置に重ねて置くと背景色を透かして印鑑部分だけが上に押されます。
どうですか?できそうでしょう?ぜひ一度やってみて下さいね。



















































 PAGE TOP
PAGE TOP