更新 2021/01/30
(この記事は2015年1月のブラウザシェアに基づいた投稿のため、内容が古い可能性があります。)
旧IEバージョンのブラウザ対策ってこんなに大変でした
この記事を書いたのは、2015年1月で、Windows VistaのIEバージョンは9です。
IEのシェアが国内で今だに55%くらいあり、初心者層がPCを買った時、
ついてくるブラウザInternet Explorerをそのまま使っていると考えられます。
そうなるとネットユーザーの半分に対応した、ウェブサイトでなければ、アクセスは伸ばせない
事になります。そこでせっかく作ったウェブサイトがIEで開くとどうなるのか、自分でテストを
行ってみました。
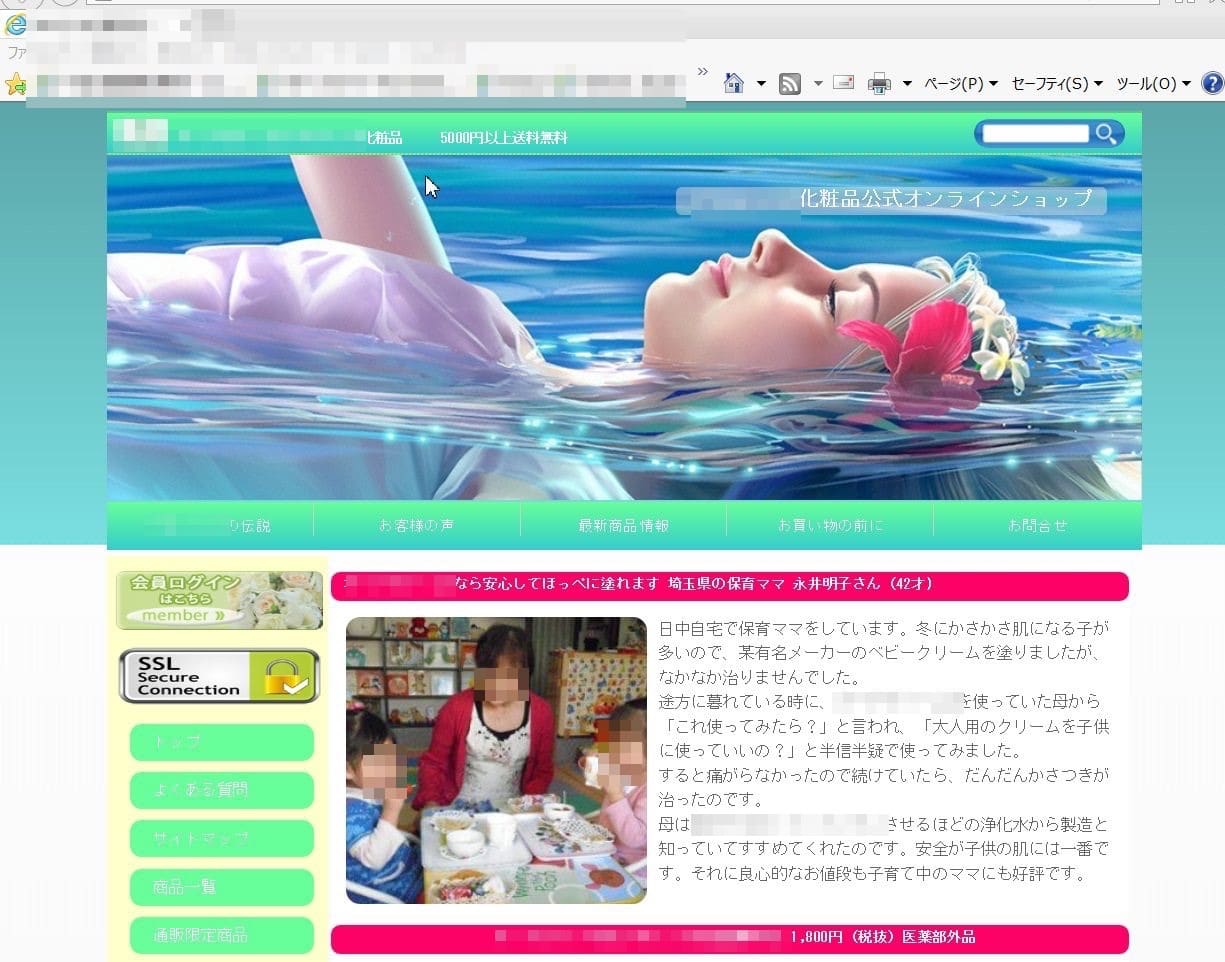
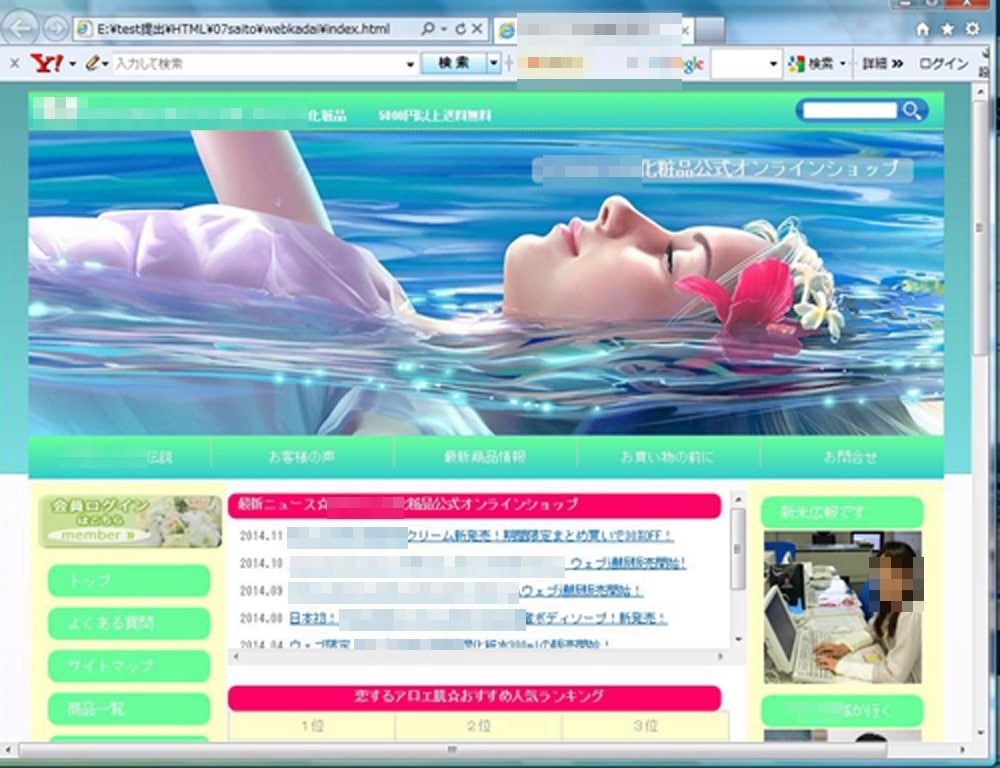
【IE10 対策なし】で開いた時はこうなります。
▶︎ グラデーションや角丸も認識されています。

これをIE8で開くとどうなるかと言えばこうなります。
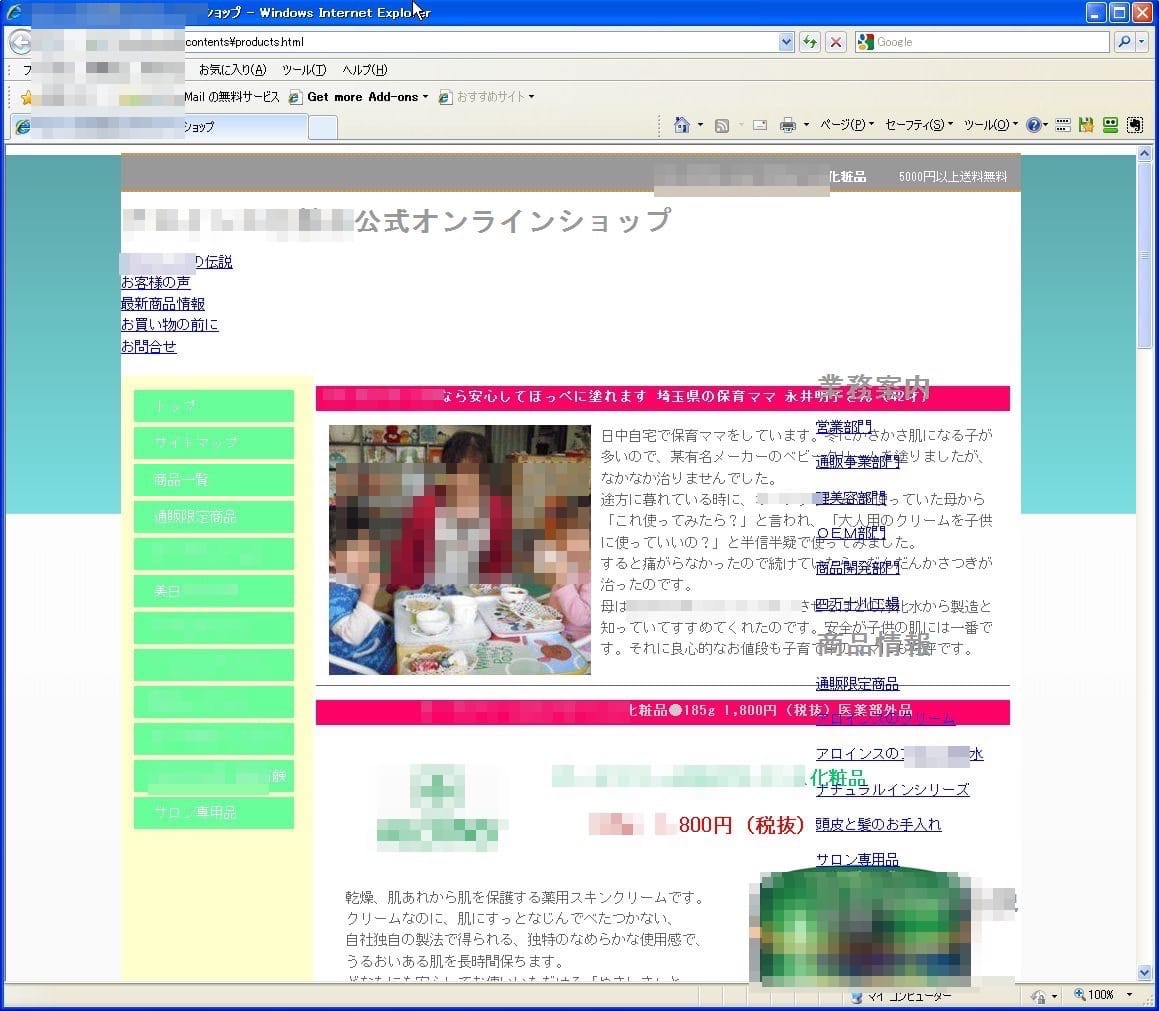
▶︎ 【IE8 対策なし BEFORE】

グラデーションが表示されないばかりか、メニューがおちてしまいました。
ネットユーザー側では、自分のブラウザの更新を忘れていても、この見え方ではとても、きちんとした会社
だとは思われない可能性があります。そういうわけでとにもかくにも、せめてIE8の対策は必須となります。
そこでIE対策後はどうなるのかというと、下がIE8対策後の表示です。
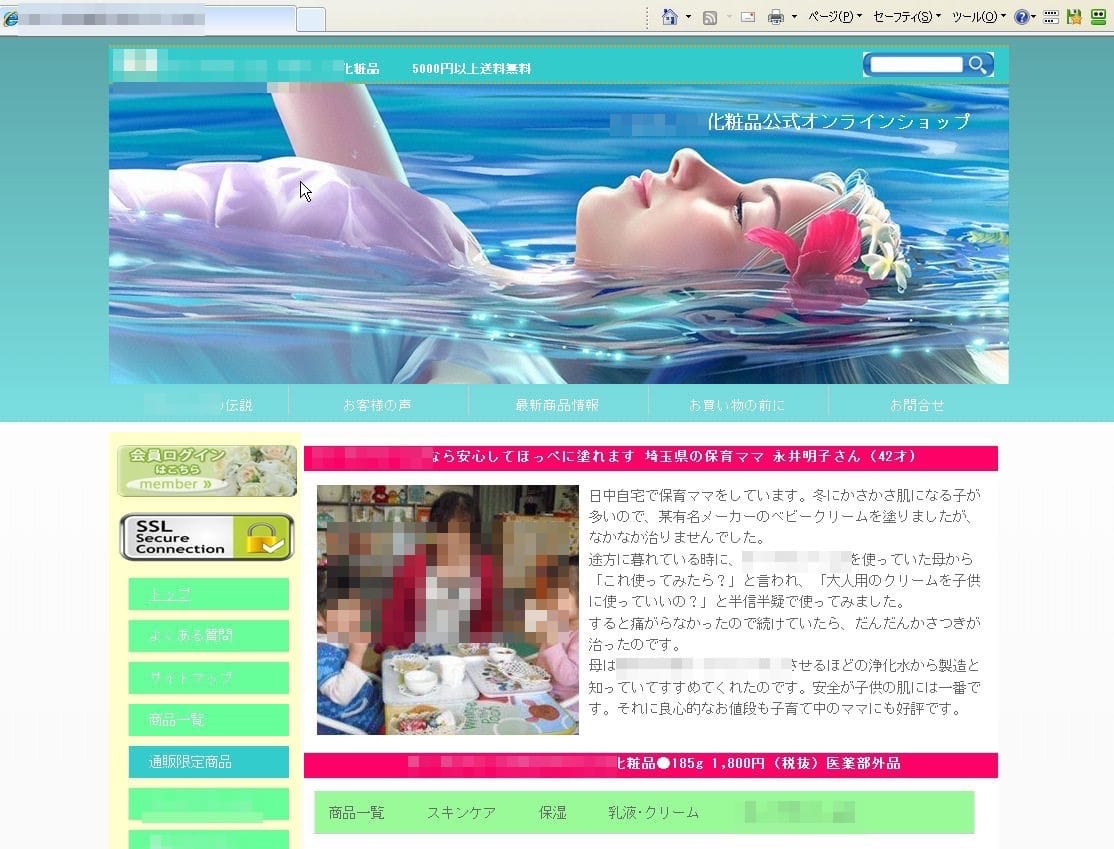
▶︎ 【IE8 対策後 AFTER】

グラデーションや角丸などCSS3の機能は表示されませんが、代替の色はちゃんとつき、
メニューもおちていません。これならIE8の方にも、ストレスなくサイトを回遊してもらえそうです。
ちなみにIE9の場合の未対応だとこんな表示になります。
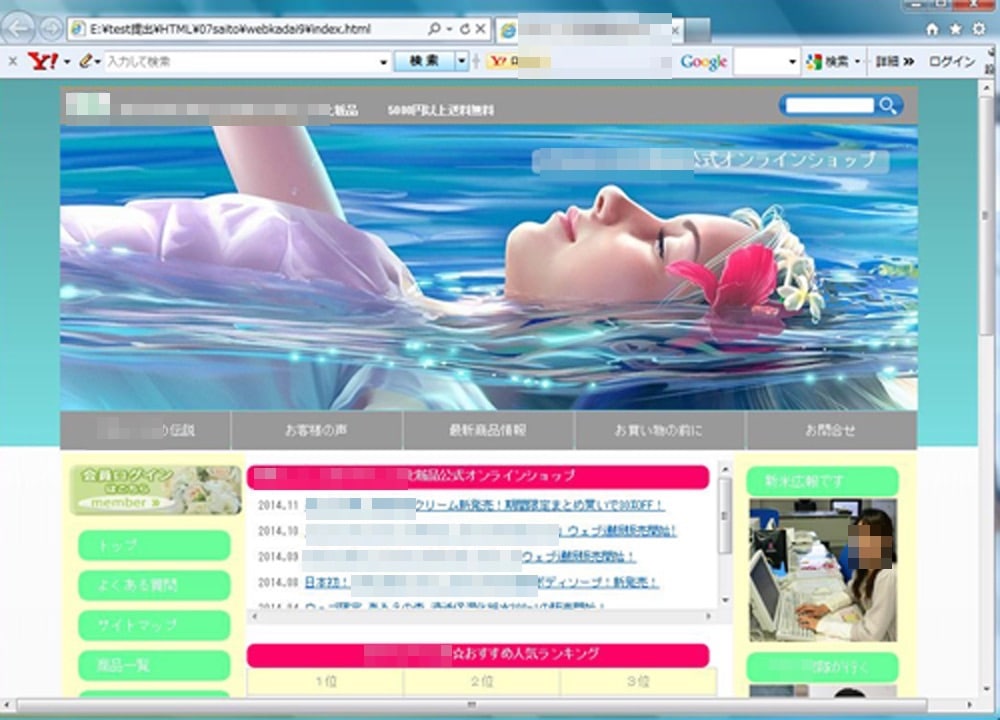
▶︎ 【IE9 対策なし BEFORE】

これが Windows Vistaのデェフォルト、Ie9での表示ですが、グラデーションメニューの色がとんで
しまっています。これをGoogle ChromeとかFirefoxで開けると、色がおちていません。
それだけIE8とIE9が問題なのです。
そこでie9対策をほどこした後は、このように表示されます。
▶︎ 【IE9 対策後 AFTER】

メニューの色もグラデーションが活き、角丸もきれいに表示されます。
ではその実際にやって成功した、IE対策法の具体的やり方です。
Internet Explorer8とIE9の、Html5とCSS3を有効にするブラウザ対策とは?
これは2つのポイントがあるだけです。旧バージョンのInternet Explorerに、新しいHTML5と、CSS3
を対応させるおまじないを実装します。
▶︎ html5を有効にするには、「html5shiv」をダウンロードして、サーバー上にアップします。
dist内にある【html5shiv.js】を任意のフォルダにアップロードします。私は【js】フォルダの中にいれました。
▶︎ css3を有効にするには、「respond.js」をダウンロードして、サーバー上にアップします。
これも同じように、zipファイルを展開して【respond.src.js】を任意のフォルダにアップロードします。
html5shivと同様に【js】フォルダの中にいれました。
ちなみにrespond.min.jsは、書き方が圧縮されているだけの同じファイルです。
解凍したそれ以外のファイルはまったく使いません。(汗)
後はそのファイルをサーバーへアップロードし場所を覚えておいて、パスを<head>内に記入するだけです。
▶︎ 対策前の<head>はこうなります。
こちらがBEFORE
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>化粧品公式オンラインショップ</title> <meta name="description" content="化粧品はろ過した純度の高いきれい水と成分から作っています。こだわりの化粧品で、あなたも肌!"> <meta name="keywords" content="化粧品"> <link href="css/style.css" rel="stylesheet" type="text/css"> </head>
▶︎ 対策後の<head>はこうなります。
こちらがAFTER
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>化粧品公式オンラインショップ</title> <meta name="description" content="化粧品はダイオキシンさえ取除く水からろ過した純度の高いきれい水とから作っています。こだわりの化粧品で、あなたも肌!"> <meta name="keywords" content="化粧品"> <link href="css/style.css" rel="stylesheet" type="text/css"> <meta https-equiv="X-UA-Compatible" content="IE=edge"> <script src="js/respond.src.js"></script> <!--[if lt IE 9]> <script src="js/html5shiv-printshiv.js"></script> <![endif]--> </head>
</head>の前5行が追記した部分です。これでサーバーにアップしたファイルとつながりました。

















































 PAGE TOP
PAGE TOP