更新 2020/02/21
記事が増えると自動で更新されていく便利なウェブの地図、サイトマップを作ろう
このサイトマップとSEO用のsitemap.xmlとは別物です。
混同しやすいのですが、ここで設定しょうとしているサイトマップとは、アクセス対策のためのsitemap.xmlとはまったく別物です。
ここでのサイトマップとは、ウェブサイトにいわば地図としての目次表ページの追加で、自動で表示させて投稿のたび毎に自動で塗り替えられていく設定方法です。
サイトマップはウェブサイトでの必須項目で、サイトマップがないウェブサイトはアマチュアが作ったと思われます。ワードプレスの場合は、プラグインですぐできますのでぜひやっておきましょう。
プラグイン名:PS AutoSitemapにての作り方
PS AutoSitemapの設置方法です。
設定にある「サイトマップを表示する記事」という項目に、特にIDを割当なくても自動で取得しました。
今回手動で設定したのは、除外カテゴリの部分です。
▶︎ サイトマップに表示させたくない項目をここで除外指定できました。
出力しないカテゴリのID番号は、各URLのpost=○○○○ にてわかります。
これでサイトマップに表示させたくない投稿が非表示になりました。
PS AutoSitemapをFTPからインストールするやり方でサイトマップを作る方法
これより下は、PS AutoSitemapをFTPからインストールするやり方でサイトマップを作る以前の方法です。
(情報が古い場合があります。)
サイトマップとは?
サイトマップとは、コンテンツ一覧表のことです。そのウェブサイトのリンク一覧が載っています。
つまり全ページの一覧リンクなので、手動で制作するよりも、自動で全ページを表記させた方が、
つねに自動で、最新のリンク一覧=サイトマップを表示してくれるので、大変便利です。
手動だとウェブサイトを更新するたびに、サイトマップも同時に更新しなければならなくなります。
Wordpressには★サイトマップを自動で更新してくれる、プラグインがあります☆
この機会にWordpressでのウェブ制作において、サイトマップを自動で更新してくれるプラグインの
実装方法をまとめました。
プラグイン名: PS AutoSitemap
こちらから → https://wordpress.org/plugins/ps-auto-sitemap/
ダウンロードし、下記のようにwp-content>pluginsへ、インストールします。
サーバーによっては、サーバー管理画面からインストールできたりする機能のサーバーもあります。
またワードプレスの管理画面からもできますし、FTPからのインストールもできます。
アップロードがすんだら、有効化して、固定ページにsitemapというページを作ります。
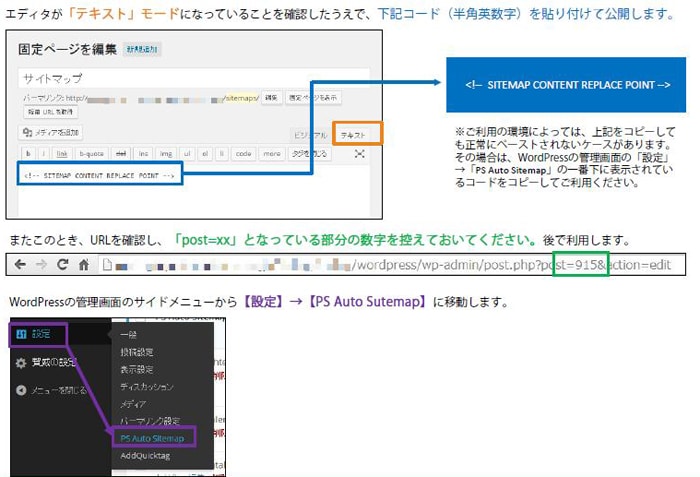
そのsitemapの投稿ページを開けて、テキスト編集画面のタグを選択します。
この時にビジュアルモードを選ばないように、注意します。テキスト投稿ページに、
<!-- SITEMAP CONTENT REPLACE POINT -->
と、下記のように表記します。
更新後に、この固定ページのURL、post番号を覚えておきます。
設定からPS Auto Sitemapに行くと、下記が表示されますので、固定ページURLのページIDを入れ、
変更を保存します。
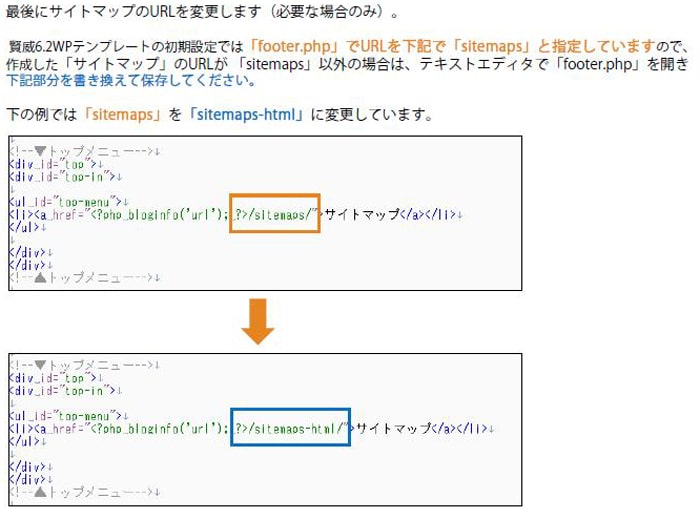
それからそのテーマのサイトマップの設定を、必要があれば変更します。
function.phpなどに下記の記載のある場所、(選んだテーマデザインによって違う)を、
の記述を修正、保存します。
そして、サイトマップの固定ページを表記すると、一瞬で、自動的にこのウェブサイトの
今まで作成したコンテンツの一覧リンクが表記されます。これで今後ウェブに新規ページを
投稿するたびに、自動でサイトマップは更新されます。
<!-- SITEMAP CONTENT REPLACE POINT -->
の一行だけで、大変便利な機能です。

























































 PAGE TOP
PAGE TOP