更新 2021/06/24
Meta Sliderを実装したら、4種類のスライダーに切り替えできた。
WordPressのプラグインにMeta Sliderがあります。
このスライダーは実装が簡単な事に加え、4種類のスライダーを切り替えて使うことができ
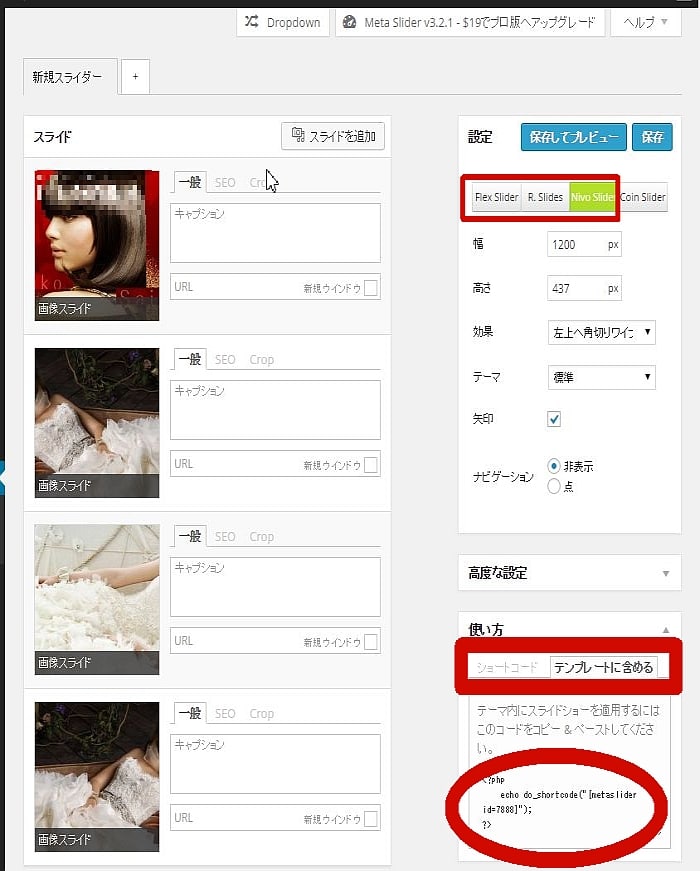
使えるプラグインです。その4種類のスライダーとは、下記「保存してプレビュー」の下の欄に
記載されている、4つのスライダーはこちらです。
Flex Slider、R. Slides、Nivo Slider、Coin Slider
上記設定画面で右上から選択できるこの4つのスライダー、
Flex Slider、R. Slides、Nivo Slider、Coin Sliderは単体使用もできます。
いずれも上記設定画面のように、幅や高さのみならず、効果、テーマ、ナビゲーションの
表示か非表示かまで設定でき、大変パーフォーマンスがいいスライダーです。
特にこのうち、Flex Slider、R. Slides、Nivo Sliderの3つは、
レスポンシブにも対応しているので、スマホ表示が可能です。
よってレスポンシブテーマを活かすには、全てをレスポンシブ対応にします。
スライダーも上記3つから選んだ方がいい事になります。
そういうわけで今回はこの3つのうちから、Nivo Sliderを採用する事にしました。
効果も右下から左上へ、スクエア形状で、徐々に、変化していく感じに設定できました。
Meta Slider実装の時に間違いやすいポイント一つ目。
実装してみると、間違いやすいポイントがありました。
実際にやってみないと気づけない、クリアしなくてはいけないポイントが2つあったので備忘録しておきます。
ここ重要です。
スライドに用意する画像は実寸で4枚用意しておく。
もしサイズがあっていないと、スライドショーの画像がリピートになってしまいます。
Meta Slider実装の時に間違いやすいポイント二つ目。
スライドショーを適用させるショートコードはPHP。
二つ目、もうひとつもっと重要なポイントがかなり難解です。
ここ重要です。
設定が終わってから、Meta Sliderを、phpにコード貼る時、ワードプレスの場合は、
ショートコード(上の設定画面で、右下の「使い方」欄で、左タブのショートコードに記載のソースではなく、
ワードプレスはphpですから、右タブの「テンプレートに含める」に記載されている、
phpコードを、phpファイルの表示させたい箇所に、貼り付けます
もし右タブのPHPコードを貼らず、左タブのコードを貼ると、スライドショーが表示されません。
Meta Sliderの間違った左側のショートコードを貼ると成功しないから注意する。
下のbefore/afterのようにphpをカスタマイズします。
実際にやってここでつまづき、気づいたからよかったのですが、
表示させるのに時間がかかりましたので、ここが成功するかどうかのポイントです。
ショートコードのソースは、ウェブサイトがHTML&CSSの場合に、実装するコードで、
動的サイトではショートコードが別になるわけです。
そういうわけで、下記にて成功しました。
index.php BEFORE:
<?php get_header(); ?>
<?php if (is_home() && is_front_page()): ?>
<!--メインイメージ-->
<div id="main-image">
<div id="main-image-in">
<?php
$mainimage = the_keni("mainimage");
if ( ! empty( $mainimage )) { ?>
<img src="<?php echo esc_url( $mainimage ); ?>" class="header-image" alt="<?php echo esc_html(the_keni('mainimage_alt')); ?>" />
<?php } ?>
<div class="catch-copy">
<p><?php echo nl2br(esc_html(the_keni("catchcopy"))); ?></p>
</div>
</div>
</div>
index.php AFTER:
<?php get_header(); ?>
<?php if (is_home() && is_front_page()): ?>
<!--メインイメージ-->
<div id="main-image">
<div id="main-image-in">
<?php
echo do_shortcode("[metaslider id=7888]");
?>
<div class="catch-copy">
<p><?php echo nl2br(esc_html(the_keni("catchcopy"))); ?></p>
</div>
</div>
</div>
結果このようなカバーをスライドショーにできました。

























































 PAGE TOP
PAGE TOP