更新 2025/05/23
このポートフォリオの中のカバーは私自身が制作しています。
これらはPhotoshopで制作しているのですが、そのカバー制作過程について解説します。
カバー制作、プロとアマチュアの違い。
私もプロのWebデザイナーになる前に感じていたのは、画像やイラストの出来がすぐ見てわかるイマイチ感でした。
これらはグラフィックスと総称する事が多いのですが、何が違っていて、こうも出来が違うのかさえよくわかっていませんでした。今Web専門のデザイナーになって、実はグラフィックスにはDTPという、印刷物や看板などのデザイナーもいて、Webと兼用してる人もいます。
この制作したグラフィックスの洗練度で、ウェブの求心力は明らかに変わってきます。例えばランディングページのグラフィックスの出来如何で、商品のグレードが1ランク、2ランクさえ上がった印象になるからです。
ここであまりにかっこよくなりすぎ実際の商品と解離すると、後日印象が逆に悪くなって、クレームが増えたりするので、適度にやらないといけないのですが。
プロはPhotoshopとIllustratorでつくる!
まず画像を編集するプロ用ソフトはPhotoshopと相場が決まっています。
なぜPhotoshopで作るのかというと、情報や資料が多いからです。Photoshop ElementsというPhotoshopのジュニアのようなソフトもありますが、これさえ簡単なようでそうでもないので、最初からPhotoshopの方が時間の節約になります。
Photoshopを学ぶのは気合いが必要です。プログラミングを学ぶくらいの気合いが必要です。独学でeランニングするのは、ちょっと挫折しやすいので専門のトレーニングを受けてマスターします。
個人的にはどちらかというと、IllustratorよりPhotoshopの方が好みですがそれも個人差があり、Illustratorはイラスト中心の仕事の人が使います。つまり仕事の方向性で習熟度を決めます。
しかしこの2つは両方とも使いこなせる必要があります。なぜかというと、ソフトウェアがリンクしているからで、仕事によっては両方開いて同時に仕事する時さえあるからです。
このカバーのプロセス。
このカバーのPhotoshop制作ポイント。
・素材を集める。
・パス切りをする。
・レイヤーに機能を入れながら作品を作る。
ものすごく簡略したらポイントはこの3つで、「パス切り」と「レイヤー」は必須で、その解説はここでは省きます。
各レイヤー行に、Photoshopの使用する機能を1個づつ入れ込みます。ここまでの習得は大変ですが、マスターすればレイヤーの切り替えだけでかなり楽しめる事になります。下にレイヤー操作だけで、表示がいかに変わり面白い事になるかの一例をあげてみました。
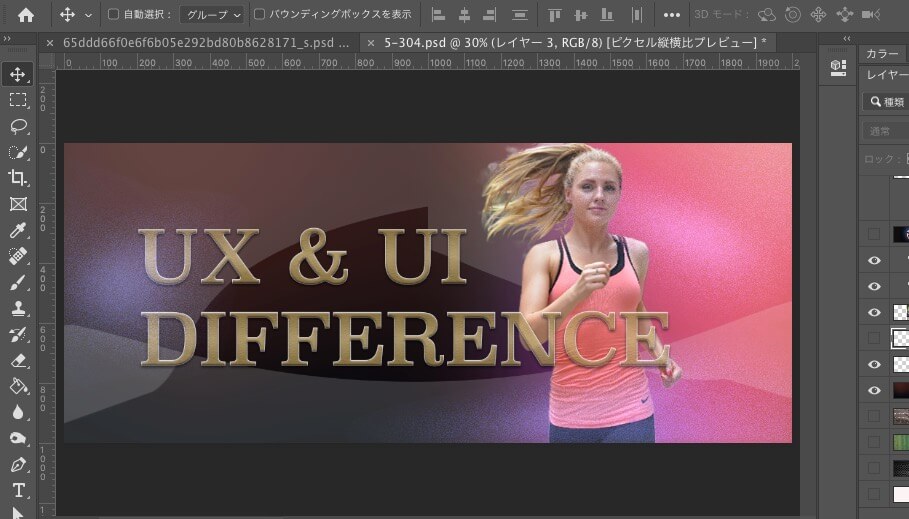
下の画像は同じファイルで背景をレイヤー切り替え、影のような雲レイヤーを入れているだけ。文字は同じ。さらに

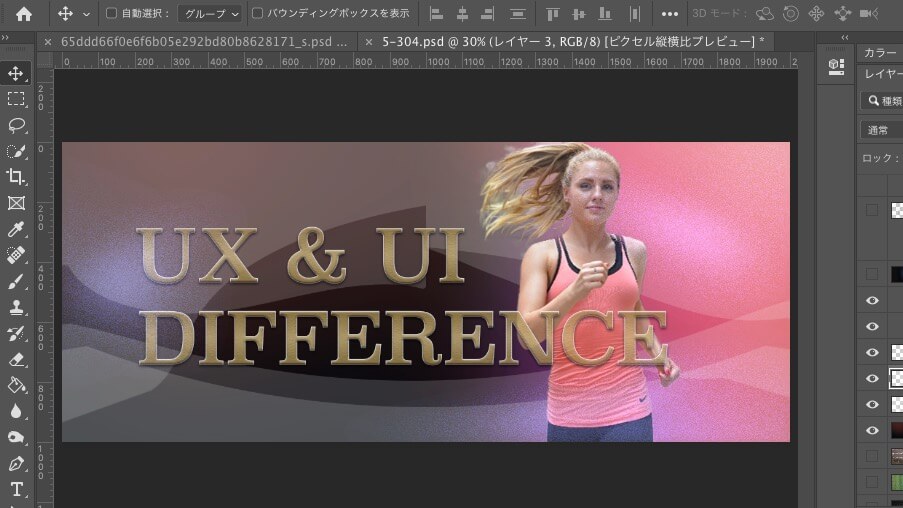
こちらは、影のような雲レイヤーを2重にかけて、背景の女性への注目を抑えています。

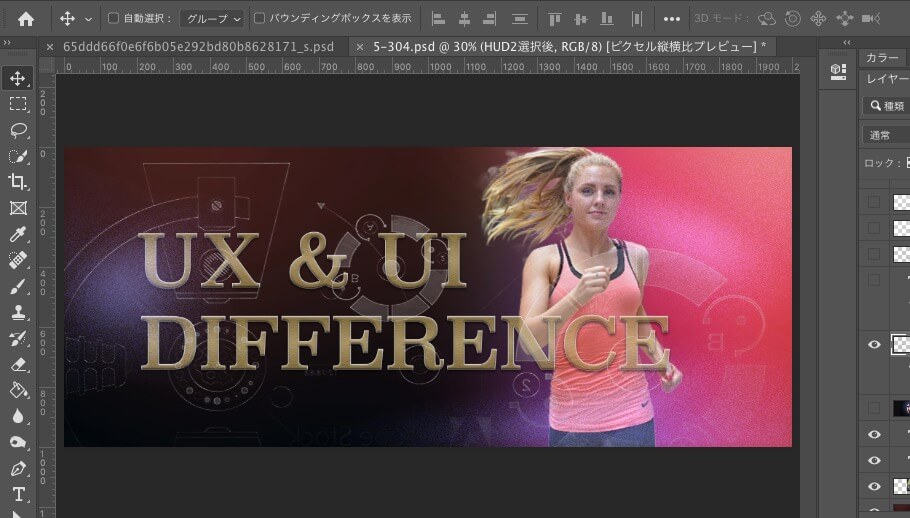
こちらは、影のような雲レイヤーを消して、メカニックテイストを盛り込んだ透かしレイヤーを入れています。さらに

背景レイヤーを元に戻すと、オリジナルに戻ります。各機能を盛り込んだレイヤの切り替えは、上のキャプチャー右下行でクリックするだけの簡単さです。背景が変わっただけで、メカニック透かしや文字は上のままです。

以上、一個のファイルのレイヤー切り替えだけで、カバー表示はいくつも変更できる例でした。
最後のは、同じ手法で背景を差し替えて、Linkedinブログに書いたこのUIとUXを混同してる人が多すぎる投稿記事用に利用しました。UXデザインって何ですか?
結局デザイナーはPhotoshopとIllustratorの使い手になれるかどうかがキモです。挫折する方も多くいますが、一度マスターすると一生ものの財産になるプロスキルです。
自分で作れなくても外注できるので、その時はお問い合わせからご依頼下さい。




















































 PAGE TOP
PAGE TOP