更新 2021/01/30
Photoshopでグラフィックを作るとこうなります。
これはPhotoshopで作ったカバーの一例です。

もとの画像はこちらでした。

この例のように、Photoshopでは画像を複数枚使い、それぞれを編集加工して、最適なグラフィックに仕上げます。
しかしグラッフィックスだけのデザイナーが、太刀打ちできない時がある。
いくらイラストや画像で、デザイン性の高い工夫をこらし魅了しても、それだけでは、うまくユーザーを誘導できない時があります。それが以下の例です。
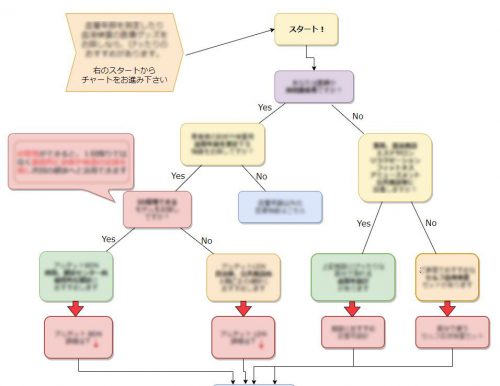
APIでチャートリンク表を製作し ウェブ表示した事例です。
ウェブ表示にこんなチャートでユーザーを導入できたらどんなにわかりやすいかと思った事はありませんか?
このチャートコンテンツの為に料金はかからず、しかも、各カラムのテキストにはリンクを貼る事もできます。
(画像はぼかして掲載しています。)

つまり、ユーザーを上手に誘導できる利点、UX/UIの観点からも秀逸なウェブサイトを実現できます。
このチャートリンク表を製作した APIって何ですか?
APIとはApplication Programming Interface(アプリケーションプログラミングインターフェース)
アプリケーションと出てくるので、ソフトの事だと気づきますね。APIはソフトウェアの共有機能の事です。
ソフトウェアの一部をウェブで公開する事により、誰でも外部から利用する事ができます。
自分のウェブやアプリに他のソフトを一部埋め込む事ができる、アプリ同士の連携が可能になったわけです。
フロントエンドでAPIを使うメリットは何ですか?
・このチャートのように作りたい機能がAPIで公開すみなら、プログラムを一から書く必要がない。
・各APIにログインしてサービスを利用でき、コスト安である。
・登録やメールアドレスなどを残す必要もないAPIも多く存在する。
フロントエンドの仕事として、このAPIをいかに活用できるかにウェブの充実度や
UX/UIがかかっていて、今後ますます発展していくインターフェースといえます。
UXとUIを混同している方が多いので、その間違いについてのブログをLinkedinに書きました。
 参考記事: UIとUXを混同してる人が多すぎる
参考記事: UIとUXを混同してる人が多すぎる




















































 PAGE TOP
PAGE TOP