更新 2020/12/13
Javascriptをカスタマイズし overlayを成功させる方法
先週からjavascript → jQueryと進んでいるのですが、やはりJavascriptカスタマイズですから、
.(ドット)をスタイルシートのclassの意味かとカン違いするスタートです。
しかしやってるうちに、Overlayができてしまいました。すごい!自画自賛!
われながらすごすぎる! とは言ってもこれは周りの仲間からポイントを教えてもらったからなんですけどね。
そこで今後の備忘録として 残しておきます。
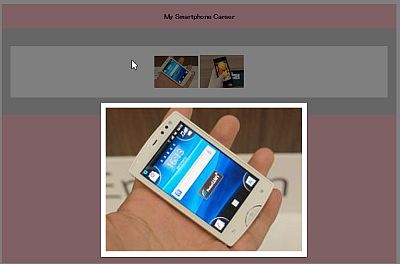
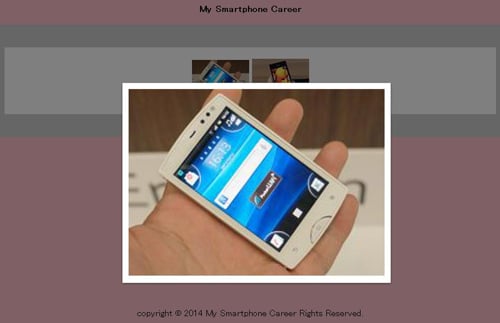
デモページを実際に作ってみました。
Overlayデモサイトを作りましたので、自分で動かして成功しました。
▶︎ サムネイル画像をクリックするとOverlayが動いたので楽しいです。
・サムネイルをクリック時に 画像がFadein/outする
・その時同時に、拡大画像の背景色が白からグレーに変わります。つまり指定色に変化する Overlayです。

それでは上のOverlayを、実装するjavascript他のコードセットはこちら。
それではOverlayの組み込み方法です。
▶︎ 先にHTMLコードを準備します。
【 HTML 】
lightboxの下あたりにoverlayのdivを作ります。
<div id="overlay"></div>
▶︎ 次にCSSコードでデザインスタイルを指定します。
【 CSS 】
CSS側でoverlayのスタイルを作ります
#overlay {
display: none;
z-index:100;
position:absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(000,000,000,0.5);
}
▶︎ 最後にJavascriptスクリプトをカスタマイズします。
【 Javascript 】
こちらがBEFORE
修正前が下記です。 最後のアラートのところにそれぞれoverlayを追記するわけです。
//alert( leftpos+"/"+toppos );
$("#lightbox").css({
"left": leftpos,
"top": toppos
}).fadeIn();
});
$("#lightbox").click(function(){
$(this).fadeOut(function(){
$(this).find("img").remove()
});
});
こちらがAFTER
下がカスタマイズ後です。上のBeforeとの違いは、
fadeIn #overlay とfadeout #overlayの修正追記 した部分で、ここがキモになります。
追記した分、閉じタグの数もあわせる必要があります。
最後に外部js もしくは内部jsにスクリプトを入れ、フォルダに各コードを入れて読ませ検証します。
<script>// <![CDATA[
$(function() {
var wW = $(window).width();
var wH = $(window).height();
//alert( wW+"/"+wH );
$(".thumb-photo").click(function(){
var imgtag = $(this).html();
//alert( imgtag );
$("#lightbox").find("img").remove();
$("#lightbox").prepend( imgtag );
//画像要素を取得
var largeimg = $(this).find("img");
var img = new Image();
img.src = largeimg.attr("src");
var lw = img.width; // 幅
var lh = img.height; // 高さ
//alert( lw+"/"+lh );
//ここからセンターに配置する計算
var leftpos = ( wW - lw ) / 2;
var toppos = ( wH - lh ) / 2;
//alert( leftpos+"/"+toppos );
$("#lightbox").css({
"left": leftpos,
"top": toppos
}).fadeIn();
$("#overlay").fadeIn();
});
$("#lightbox").click(function(){
$(this).fadeOut(function(){
$(this).find("img").remove();
$("#overlay").fadeOut();
});
});
});
// ]]></script>
通常はこんなoverlayを、長いコンテンツページの中に実装し、他と連携して動かします。






















































 PAGE TOP
PAGE TOP