更新 2023/11/20
ウェブサイトが完成してホッとしたところですが、制作後にもやる事は沢山あります。
「えっ?完成してもまだやる事があるんですか?」驚かれると思いますが、その通りで、
以下の5つの事はやっておかないと、見る人が見た時に「格安で作ってもらっただけ」と
バレてしまう最低限の必須事項です。
★1.favicon.icoを制作して、実装する。
「favicon.ico」とは「ファビコン」といって、スマホのアプリで言うと、そのアプリのアイコン
にあたります。これがかっこいいとスマホでもクリックしたくなりますが、何も設定されていないと、
ダメアプリの烙印をおされてしまいますよね。ウェブサイトもそれと同じ気分になってしまう大事な
ファクターです。ファビコン設定のやり方にこんな一例があります。
・画像を用意する。サイズは32×32。favicon専用ソフトは面倒なので、
ウェブツールでいい。拡張子を*.icoに変換する。
・ faviconをサーバーへアップロードする。
・ HTMLのヘッダ部分にソースを書き込む。
→
<link rel="shortcut icon" type="[画像のタイプ]" href="[画像ファイルのURL]" />
<link rel="shortcut icon" type="image/png" href="../image/favicon.png" />
アップロードしただけで自動でソースが書き込まれる時もあるので、ソースを確認してみるといい。
★2.RSSを設置する。
RSSが設置されているかどうかは、トップページのソースに、「type=”applicationrss+xml”」等RSSコード
が記載されているかどうかでわかる。検索して記載がなければ、今まで放置されていたのですぐ設置する。
RSSを設置してないと、記事を投稿した時PINGが飛ばず、アクセスが集まりにくい状況となります。
CMSがワードプレスの場合は、プラグインを使った方が早く、わりと簡単にできます。
WordPress CMSサイトでFeedを機能させるプラグイン
SB RSS Feed+
★3.Sitemap.xml を設置する。
ロボット型検索エンジンに、制作したサイトの各ページを、よりインデックス(登録)
してもらうためにサイトマップ(XML形式ファイル)を作成して、Googleウェブマスターツール、
Bing Webmaster Toolsにサイトマップを登録する作業です。
PS AutoSitemapというプラグインでサイトマップを制作する方法
超簡単![WordPress対応]XMLサイトマップ登録法
上記にはワードプレスではない、htmlサイトの登録方法も記載があります。
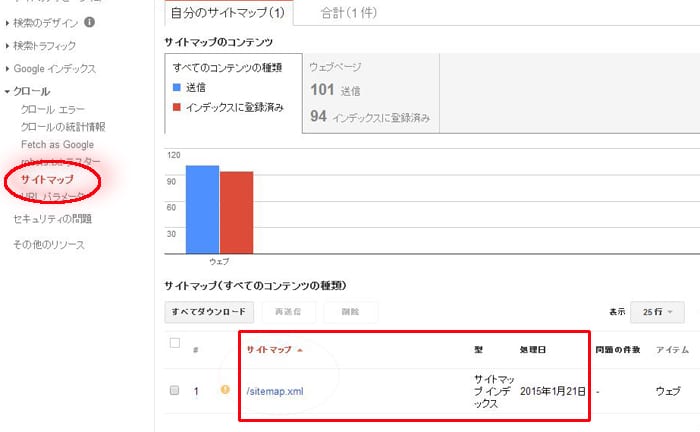
Sitemap.xmlが登録されたら、ウェブマスターツールのサイトマップがこのような表示になります。
sitemap.xmlの右にエラー表示(びっくりマーク)とか出ていたら、何かしらの
エラーです。パスが通っていないとか、拡張子が間違っているとか
もう一度点検すれば、時間をおいてインデックスされます。
自分でSitemap.xmlを設置したい方はこちらを参考にどうぞ。
★4. Google Adsenseの設置。
アドセンスというのは、グーグルの広告です。これを表示しない場合は、この設置は不要です。
すでにGoogle Adsenseには登録すみで、そのコードを今回制作したウェブサイトに設置する場合
についてもGoogleが出しているプラグインが大変便利でした。
プラグイン名:Google AdSense
ポイントはそのアドセンスIDでログインして、そのAdSense プラグイン → AD Manager → 広告の管理で、
ウェブサイトの分析がスタートして、アドセンスの広告位置の候補が → 何箇所も表記されます。
そこから好きな場所を1ページに3箇所選び、左上にある「第一面」「単一記事」「単一ページ」「カテゴリ」「アーカイブ」の各ページ位置決めを → をクリックし、
歯車マークをクリックすると、広告選択ができるので、それを決めて選び、デザインをプレビューに切り替えると、表示具合がわかるので、全ページ決めたら、右上の「保存して開始」をクリックします。
(時系列によりこのやり方に変更がある場合もあります)
【注意事項】
勘違いしやすいのは、保存して開始する時は、各ページごとに保存するのではなく、左上のページ
切り替えタブで、各ページ全部設定して、最後にまとめて「保存して開始」します。
この時DBも新規なら、過去ログの中に、古いアドセンスのソースがまぎれこんでる事はないですが、
もし過去ログの中に、テーマ変更前に投稿しておいたアドセンスタグが残っていたりすると、
「保存して開始」後、しばらくの分析後に、そういう「古いアドセンスソースが含まれていて、
このプラグインでは管理できない」由の警告が出ます。このままではアドセンスが表示されても、
モバイル広告の自動最適化(せっかくレスポンシブ対応したのに、アドセンス広告だけが
レスポンシブ対応してくれない)事になります。
この場合の対策として、
★ 「第一面」「単一記事」「単一ページ」「カテゴリ」「アーカイブ」の各ページで、
過去ログのソースが残っているページ(今回の場合は、単一記事の中に、灰色の四角とかで、表示された)ので、過去の各投稿記事にコンテンツの下にソースが貼り付けられていると、気づくことができました。それで作業としては、
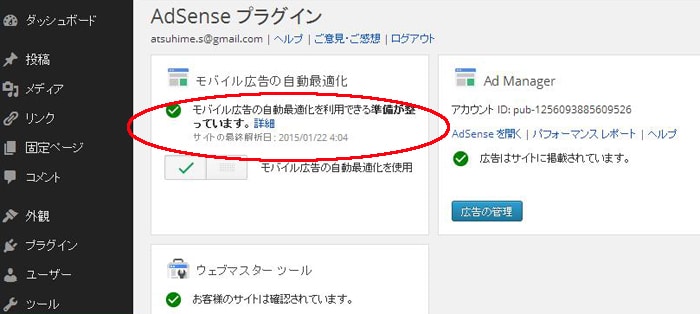
全投稿記事を一つ一つチェックして、古いテーマで使用していたアドセンスタグを全部削除しました。すると、AdSense プラグイン → モバイル広告の自動最適化で、「準備が整っていない」という警告は消え、「モバイル広告の自動最適化を利用できます。
「準備が整っています。 サイトの最終解析日: 2015/01/22 4:04」と記載されました。
この表示後に、
スマホでサイトを確認したところ、アドセンス広告もモバイル対応できていました。つまり、
アドセンス広告自体が、デバイスの横幅に応じて伸びたり、縮んだり自在に変化するわけです。
★5.Google Analyticsを設置する。
アナリックスというのは、グーグルが提供している無料のアクセス解析ツールです。
日々どのようなアクセス数があるのか詳細の分析ができますので必須です。
これもすでにGoogle Analyticsには登録すみで、新テーマにGoogle Analyticsを対応させる場合です。
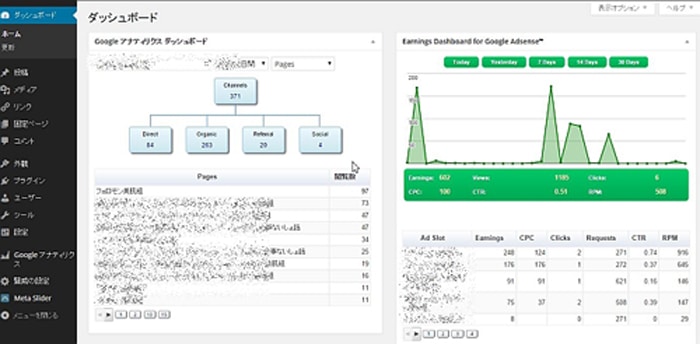
するとダッシュボードにこのように、各ページごとのアクセス数とか、
地域アクセス数とかが地図付で表示され、どのキーワードから来たのかもわかりますし、
analyticsに登録しているドメインの切り替えもでき、その結果も表示されます。
右は、Google Adsense Dashboardというプラグインで表示させています。
このようにダッシュボードでアドセンスもアナリックスも見れて大変便利ですね。
最後にもう一つおまけの処理をしておきましょう。
これだけのプラグインを操作すると、head内が相当のソースになりますので、head内ソースを整理した方が
いい場合があります。
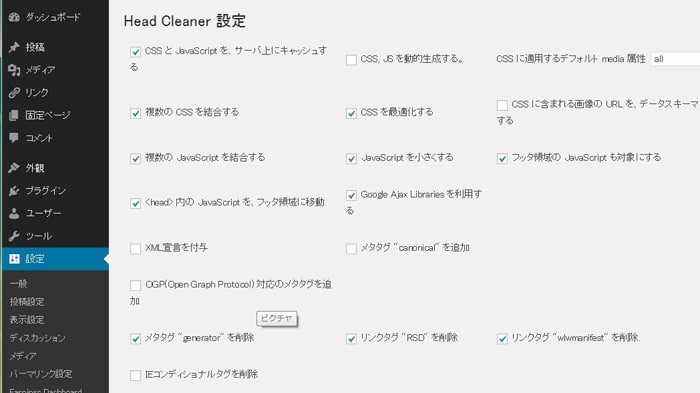
Head Cleanerというプラグインを使ってみました。英語版ですが、日本語化し、以下のように設定したら、
head内のソースがかなり整理・整頓されました。
以上が5つのウェブ完成後に行う、付録のような後処理です。
格安でウェブ制作を依頼した場合、こういう作業が含まれていない可能性が高いと思われますし、
制作側から自発的に教えてくれる事もないのが普通です。
その理由はこれだけでもかなり手間のかかる仕事だからです。しかしこういった後処理の付随作業も
ウェブ制作と同時に依頼した方が、お客様の目的にかないます。ぜひこの点も含めお見積もりを依頼して
下さい。その方が結局お安いことになるでしょう。
参考:Webデザイナーが良心的かどうかをこっそり知るには?
Web制作料金の内幕:料金の決め方や考え方について、詳細を公開をご覧ください。

























































 PAGE TOP
PAGE TOP