更新 2021/06/24
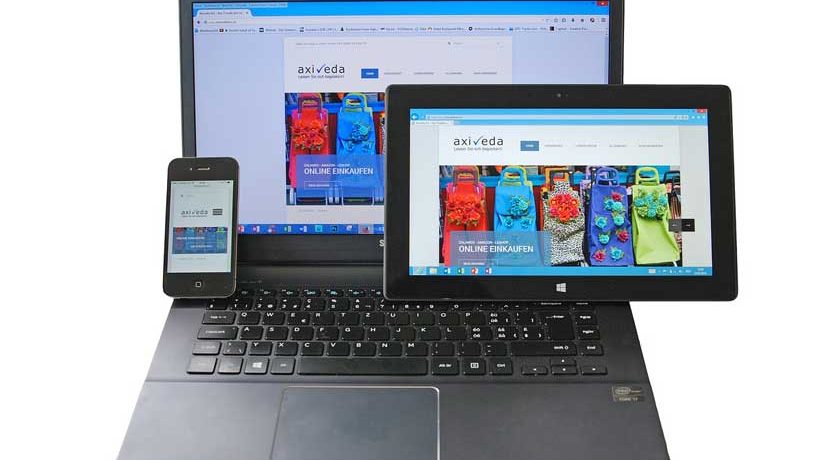
スマホ、タブレット、パソコンどのデバイスにも対応表示できるウェブサイトの制作。
このポートフォリオサイトの場合、Wordpress1個でどの横幅サイズにも表示対応できるように制作しています。
このようにウェブサイトを1本だけで、PCのみならず、iPadや、スマホなど、すべてのデバイスサイズに対応可能なサイトが主流になっています。これをレスポンシブサイトといいます。
これはあらゆるデバイスの横幅に、自動的にあわせて表示する機能を実装しているためです。
レスポンシブサイトは、Wordpressのみならず、HTML&CSSサイトでも同じようにできます。
最近多く依頼がある、既存サイトのレスポンシブへのリニューアルや、新規制作の場合は、当然
最初からレスポンシブ対応という事で、このポートフォリオでも、3件をご紹介しましょう。
1本のサイトで、どのデバイスにも対応表示できるWordpressサイトの例3件。
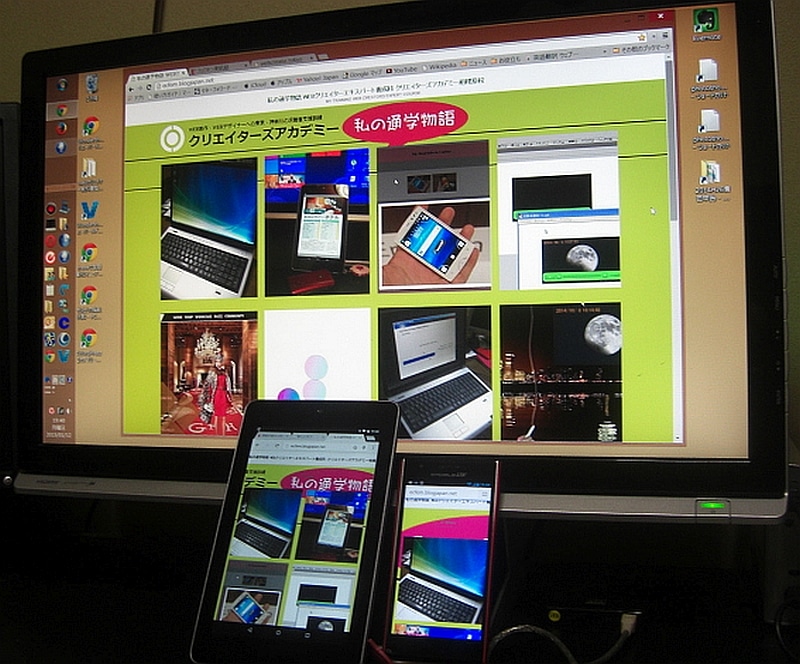
▶︎ 1件目。ピンタレスト風のデザイン
このサイトの場合、ピンタレスト風のデザインなので、いっそうわかります。PC表示の場合は、
4列表示されています。Nexusでは2列表示。スマホでは1列表示です。
たった1つのウェブサイトで、自動的にこのようにデバイスに対応表示します。
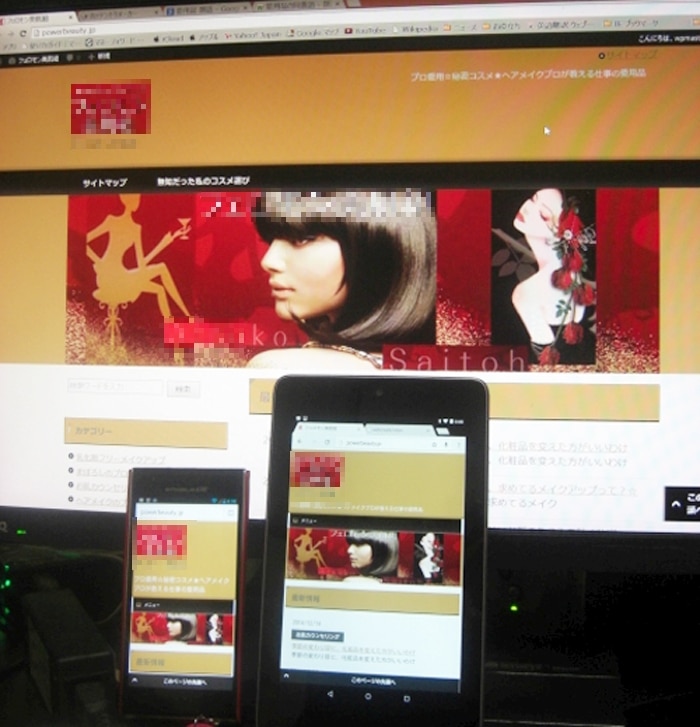
▶︎ 2件目。美容形コスメブログ
美容形コスメブログサイトです。デバイスにあわせて、横幅が自動的に、変化しているのがわかります。
ですので、わざわざスマホ用サイトを作るよりも、この機会に既存サイトを一つづつ
レスポンシブサイトにリニューアルしていくことで、今後継続的に、アクセス増加が見込まれるわけです。
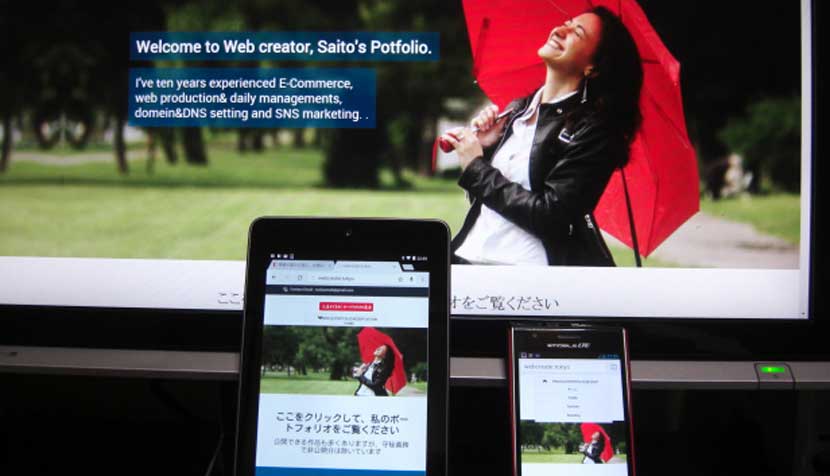
▶︎ 3件目。ポートフォリオサイト

★上の3つの例のように、ウェブサイトは1個だけで、各デバイスに対応できますから、
まだスマホ対応していない自社コーポレートサイトがあったら、リニューアル検討が早道です。
つまりスマホ対応とリニューアルを一度にできるからです。






















































 PAGE TOP
PAGE TOP