更新 2025/07/01
Contact form7のお問合せフォームの項目、もっと増やして使いやすく変えれます。
これが BEFORE、AFTER です。
日本人が作ったお問合せフォームのプラグインContact form7。使いやすく評判もいいのですが、
もっと項目を増やしたり、自社仕様に変えてみました。
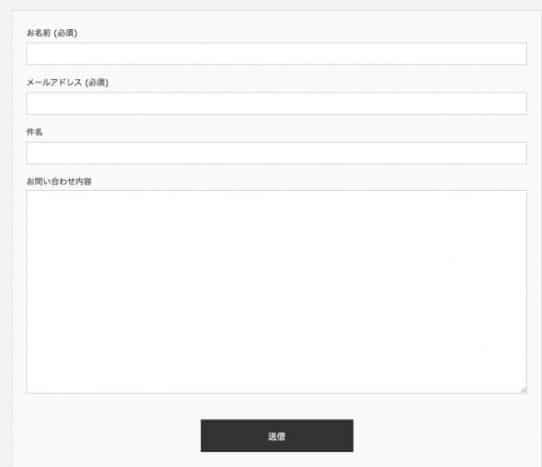
【BEFORE】

BEFOREのお問合せフォームは、基本項目のみの表示、これがデフォルトフォームです。
商用利用ではちょっと項目が足りない感じがしますね。そういう時は
項目を増やしたり、好きな機能をつけたりしてカスタマイズできます。
- 基本項目は名前、メールアドレス、件名、内容だけのお問合せで、商用に必要な項目が足りない。
- お問合せ時に一緒に贈りたいファイルを添付して送る事ができないので、画像だとすぐわかる事が伝わりにくい。
- お問合せ者の希望にそった返信方法を、簡単に指定する機能がない。
- 最近はロボットがお問合せからスパムメールを送ってくるが、その対策ができていない。
以上の問題点を改善し、下記のようなお問合せフォームができました。
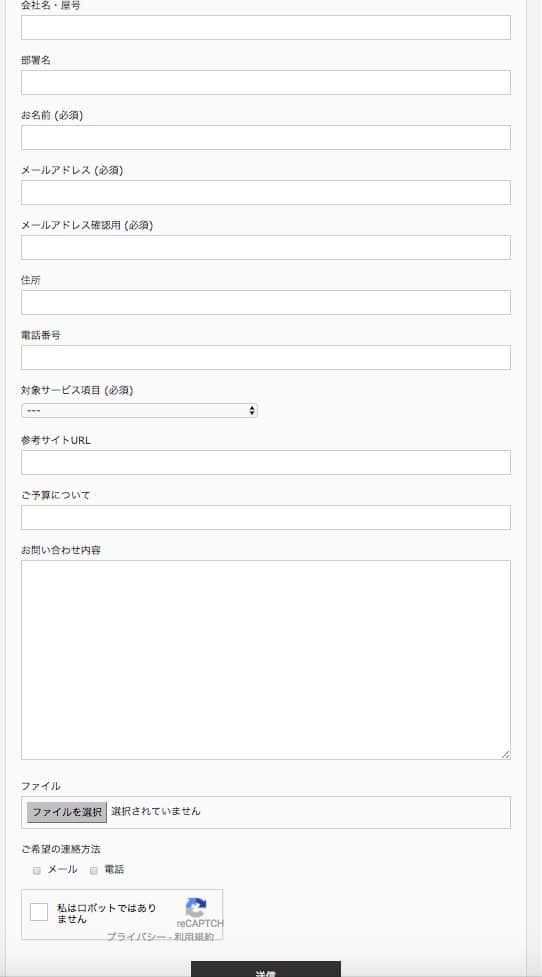
【AFTER】

- 項目を商用に必要な相手先の電話番号とか会社名とか増やす事で、送信者も受信者も漏れがない。
- お問合せ時にファイルを添付して送れるので、質問内容がわかりやすく相手に伝わり便利である。
- お問合せ者の希望にそった返信方法を簡単に指定できるので、返信方法が一発でわかる。
- 画像認識機能によりロボットによるスパムメールを予防する事ができる。
お問合せでよくファイルを添付したいのに、その機能がついてないので、がっかりして
メールから送信したりした事はありませんか?
やっぱりお問合せフォームにファイル添付機能をつけると、長々と説明することがなく、
送信者のお問合せが楽になります。やっぱりお問合せにファイル添付機能はほしいところです。
今回「送信」の上に実装しました。
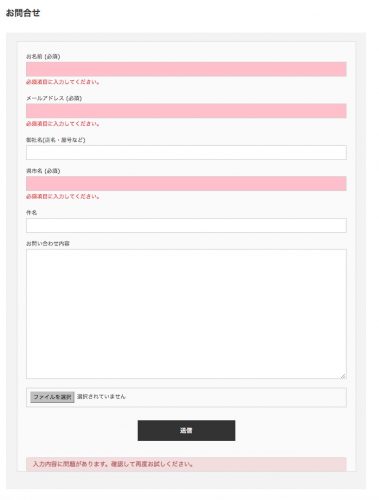
必須項目はこのように背景がレッドアウトされるので、送信もれをする事がありません。

試しに空欄で「送信」すると、このように必須項目がレッドアウトして、必須事項の入力漏れを教えてくれます。
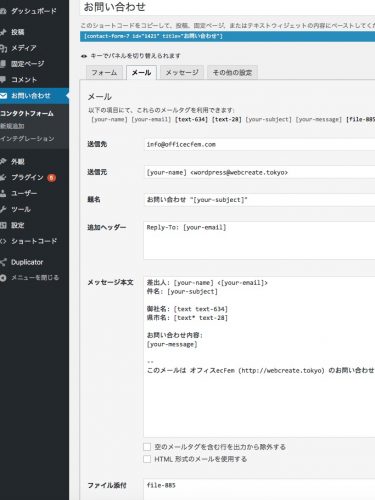
お問合せフォームのカスタマイズ概略はこんな感じです。
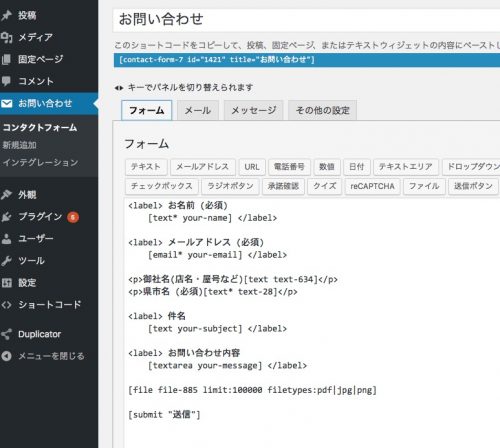
下記のようにContact Form7コンタクトフォームのプラグインの機能「フォーム」を書き直すのですが、

書き直すだけではうまくいかない場合もあります。
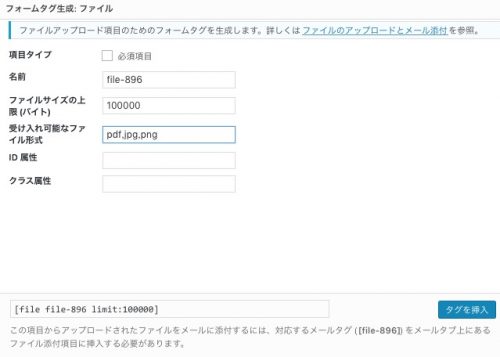
項目を増やす時は、コンタクトフォームでフォームの上にあるたくさんのボタンの中から「テキスト」をクリックして、
こんなウインドウから項目を増やします。

例えばデフォルト値のところに、項目名を入れて「タグを挿入」をクリックすると、
フォームにタグがはいるので、入れたいところに移動して「保存」したり、
もう一つ、「フォーム」のとなりの「メール」をクリックして
御社名: [text text-634]を入れて「保存」したりします。


概要はこんな感じで、簡単なように見えますが、やはりファイル添付機能や画像認識機能は
システムの知識がないと簡単には実装できません。
なぜなら上記のカスタマイズには、それ以外にPHPファイルの修正など、システムの知識が必要でした。
またさらに「画像認証」reCAPTCH を追加するには、ちょっと難易度の高いキーの取得という
知識が必要になります。
実際にやってみて感じたのは、このお問合せフォームのカスタマイズはプロに任せた方が得策ではないかと思われます。
送信テストを何度も行うなど、見た目からはわかりにくい、難易度の高い作業です。
そういう時はお問合せよりお問合せフォームカスタマイズをお申し付けくださいね。上記と同じお問合せをお作りします。





















































 PAGE TOP
PAGE TOP