更新 2021/01/30
Webコーダーやデザイナー、エンジニアが 皆悩まされている ie&edgeの問題があります。
ついにこの時がやっとやって来ました!今後は日本でもie&edgeのブラウザシェアが徐々に減っていくと思われる告知がマイクロソフト自身からありました。
マイクロソフト、企業にInternet Explorerの使用をやめるよう要請。「IEは技術的負債もたらす」
日本が一番遅れていて、ie&edge両方で3割近くあったブラウザシェアが、
この告知でやっと減っていき、ie&edgeはもうなくなっていきます。
ie&edgeで表示すると同じウェブサイトが真っ白のままというトラブルが数多くおこっていたからです。
マイクロソフトはもっと早く対応しなければならなかったのに、できなかったのです。
そのため日本では3割のie&edge使用者のために、特別なie&edge対応をしなければなりませんでした。
Webコーダーやデザイナー、エンジニアが対応してきたこと。
ではどうやって、対応してきたかの概要をかいつまんでお知らせします。
この事例の場合、Webデザイナー領域のスキルだけで、解決策を実行した制作例です。
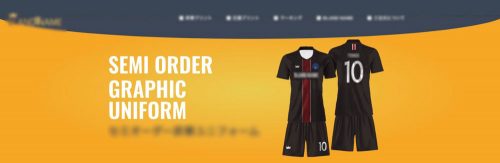
メンズアパレルのランディングページ用カバー作成です。
(以下全て掲載のカバーはぼかして表示しています。)
ECサイトにおけるランディングページのカバー製作で、このようなカバーをコーディングで作成しました。


クライアントから求められる「かっこいいホームページに!」「デザイン性の高いサイトに!」してほしい、
という希望を受けた時に、その行く末にどんなリスクがあるのか、事前にきちんと説明した方がいいと、
最近とみに感じています。
この件は上記にあてはまった例です。この事例状況は以下の通りでした。
よって、グラフィック中の文字は全て、ソース表示される設計でした。
⚫️ その方法で製作後に、ブラウザテスト時に、このカバーがieやedgeで表示されず、
このページ画面が真っ白で、何も表示されなかった。
⚫️ Chrome, Firefox, Safari, Opera, スマホやタブレットでは表示された。
このコーディング設計のカバーコンテンツがどうしてieやedgeで表示されなかったのか?
表示されなかったページは、全てがある最先端のプラグインで制作したページでした。
つまりこの場合のボトルネットは、最先端の技術にあるのでは?と予測できました。
Chrome, Firefox, Safari, Opera, スマホやタブレットは対応しているのに、
ieやedgeだけが遅れていて非対応という事実が判明したのです。これはかなり難解な状況で、フロントエンドのしかも
コンテンツ制作側の責任領域と判断し、デザイナー側で検証テストを何度も行い、
ie&edgeで真っ白になった原因は、このカバー以外にその他にも数箇所の機能にある事をつきとめました。
米国ではieやedgeのブラウザシェアが低く、サポートしないサービスが多い。
これも海外サポートに問い合わせてわかったのですが、「我々はもうieやedgeはサポートしていない」と
米国テーマ配布会社から、正々堂々と返答が来た時には驚きました。「まさか!」
米国ではie&edgeあわせて10%前後。しかし日本ではこの両方のシェアが合計して30%弱くらいありますので、
これに対応しないと広告費の3割をどぶに捨てる事になり、無視するわけにはいかないのです。
ボトルネックを発見した検証テストのやり方とは?
当初は原因が全くつかめず「これはデザイナータスクなのか?」と当惑していたくらいです。
しかし対応できるのはコンテンツを制作した本人自身だろうというのは間違いないですから、
意を決して、ボトルネック発見のための検証テストを行いました。これは実際手間がかかる作業で、
コンテンツを切り分けてテストしていったのです。
結果、ボトルネックは何種類何箇所もある事が検証テストでわかりました。手順はこんな流れです。
→ ボトルネックを発見 → 特定したコンテンツの機能を変更しマークアップし直す。



まとめると、
最新機能にはブラウザ非対応があるという一長一短があるというわけです。また、
新しすぎるとエラーが出やすいというのは、Webでも同じというわけです。このカバー以外にも、
他のコンテツもieやedge非対応という症状が生まれるコンテンツが数多く見つかりました。
レスポンシブも含め、拡大する各種ブラウザ、特にieやedgeをクリアしていくボトルネック回避の知識が
グラフィックを作成する段階から必要になるとはっきりわかった出来事でした。
















































 PAGE TOP
PAGE TOP